Now that summer is in full swing in the Northern Hemisphere, and what better way to say farewell to the season than with faceted summer banner vector designs filled with sunshine, rainstorms, and rainbows! With the super trendy faceted texture, we’ve got the makings for some fantastic stickers, web banners, and the beginnings of logotypes.
Tutorial Details
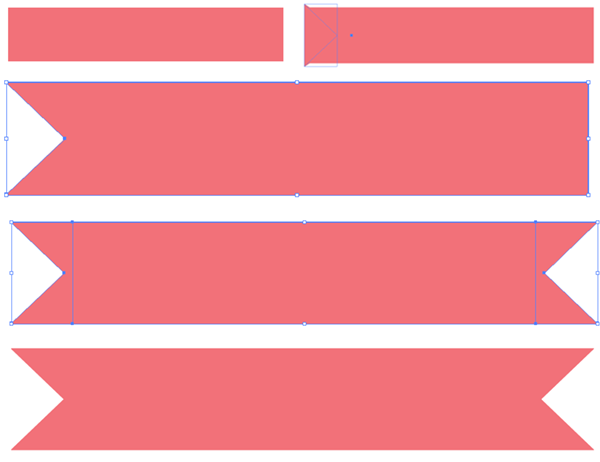
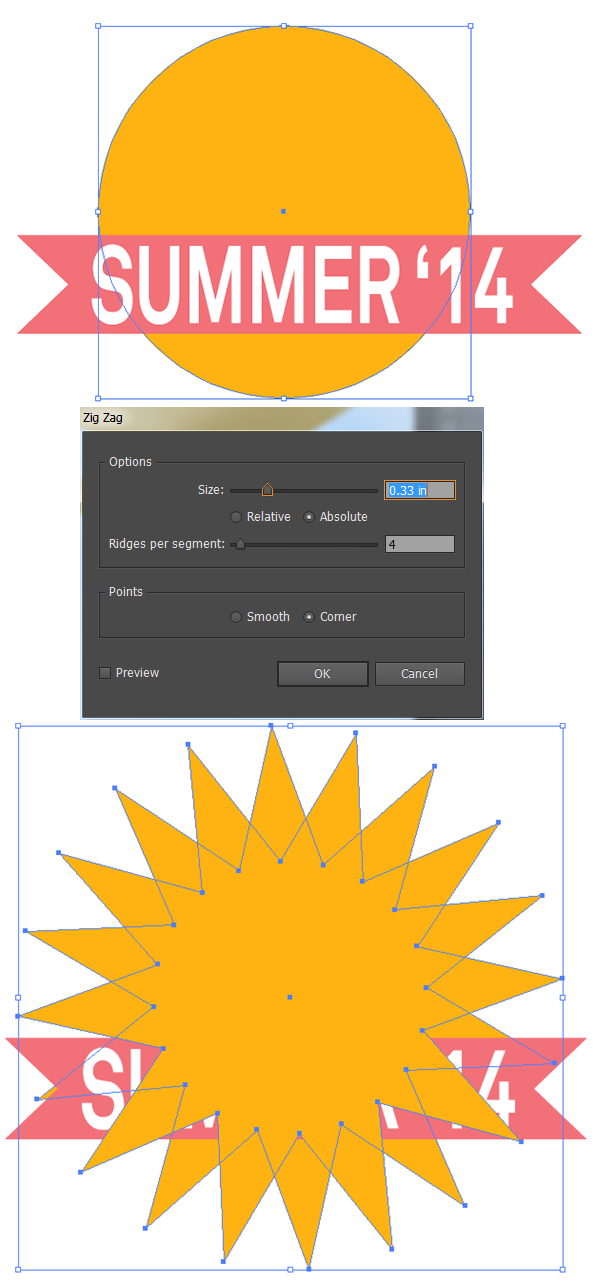
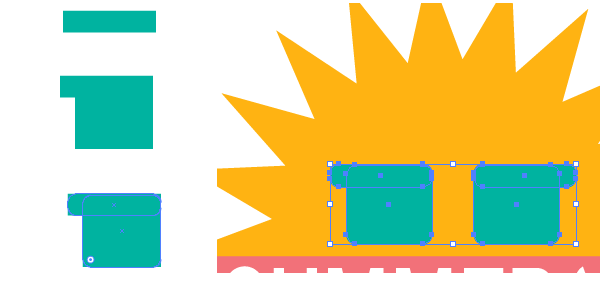
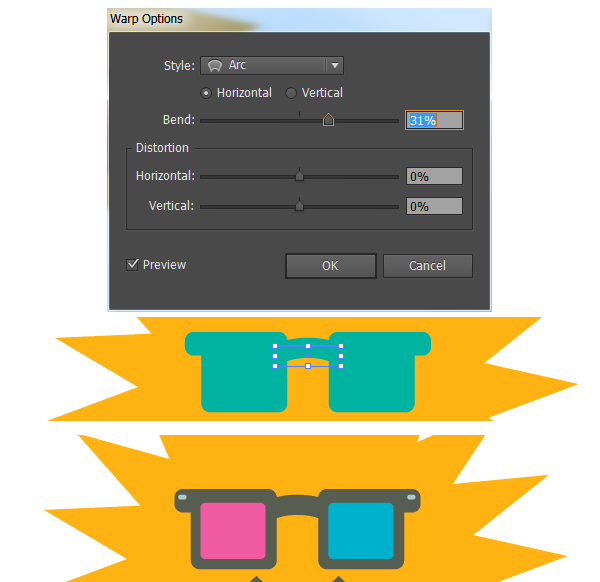
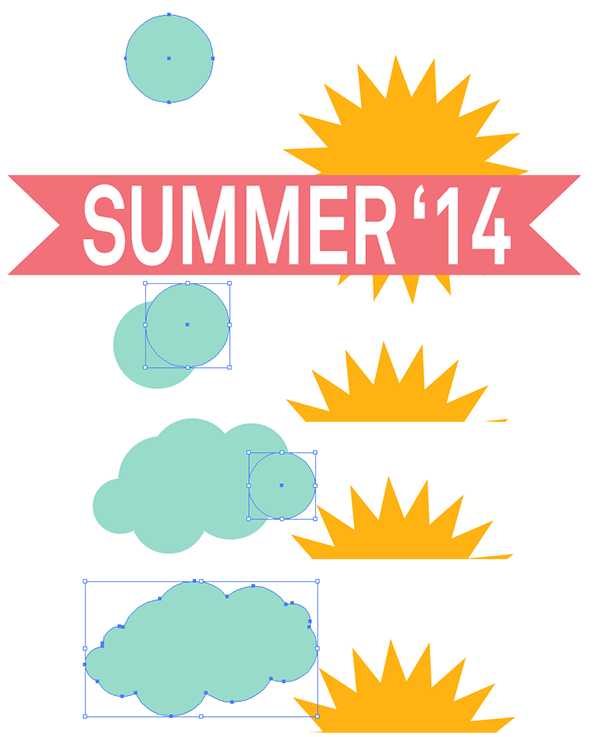
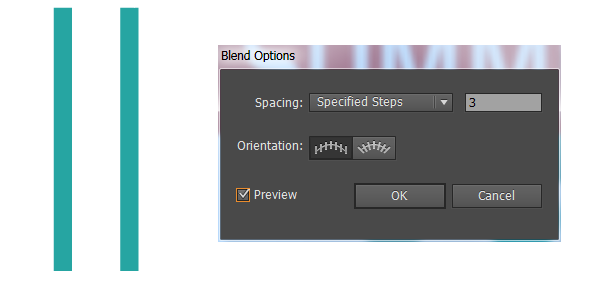
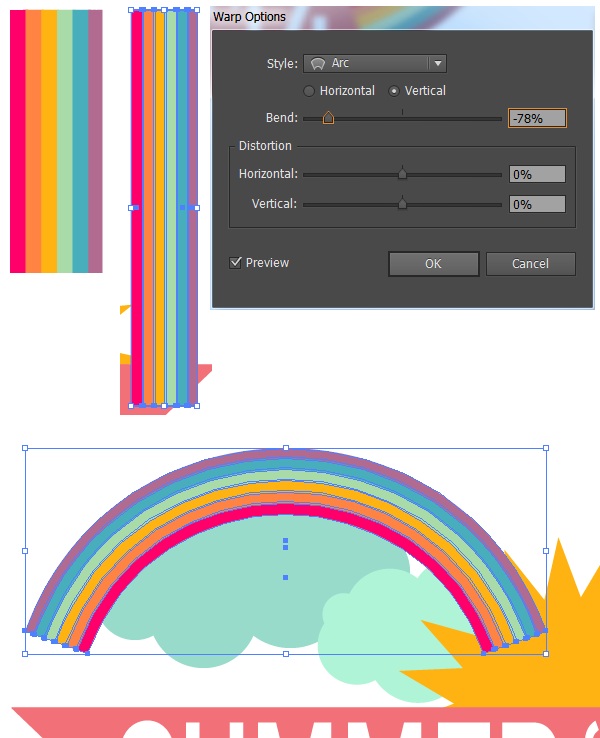
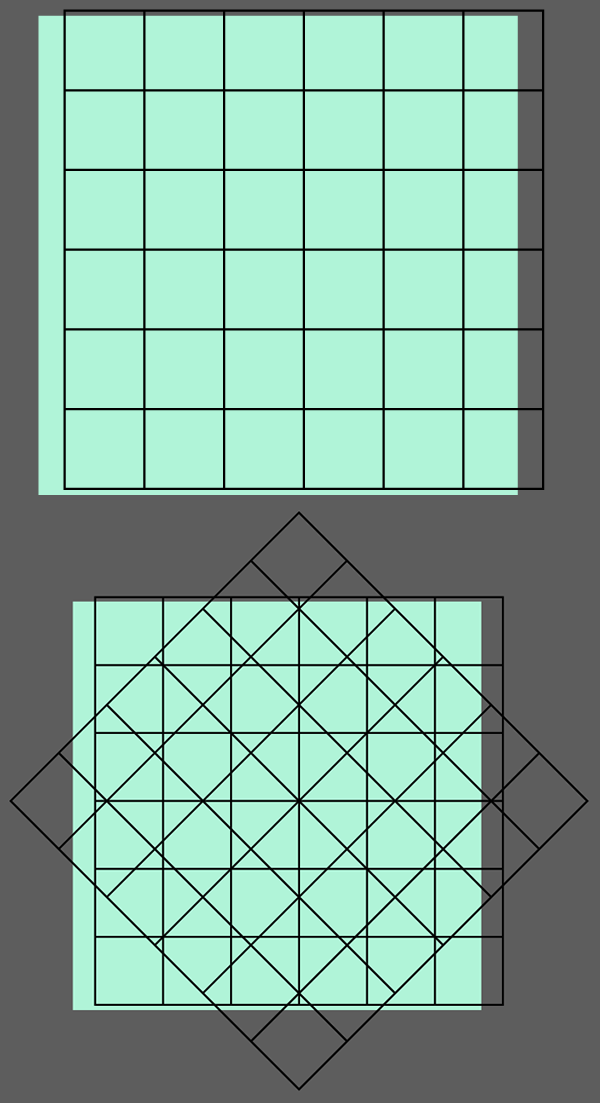
Final Image Step 1Each of the faceted summer banner designs begin with the same banner. Using the Rectangle Tool (M), draw a narrow, horizontal rectangle in light coral. Use the Pen Tool (P) or the Polygon Tool in order to draw a triangle that intersects with both corners on the left of the rectangle. Select both objects and hit Minus Front in the Pathfinder panel. Repeat on the other side in order to complete your ribbon banner. Step 2The text for these summer banner vectors is fairly simple: Summer ’14. I played with three sans-serif fonts: Akkurat Pro, Penelope Anne, and Hero. Whatever font you choose for your banner, do not forget to Expand your text under Object . Step 3For the sun that appears in two of the summer banner vectors, start with a circle drawn with the Ellipse Tool (L) in a bright yellow. Under Effect > Distort & Transform > Zig Zag, enter 0.33in, or so, with 4 ridges per segment and hit OK. Expand under Object, and Copy (Control-C), Paste (Control-V), and Rotate the copied starburst on top of the first one so you have a bright, golden sun. Group(G) both shapes together and place beneath the banner ribbon in the Layers panel. Step 4The sunglasses worn by the sun in the first summer banner vector are comprised of rounded rectangles. Draw a narrow, horizontal rectangle for the top of the glasses and a square for the first frame. Align these pieces to the right side (in the Align panel). Use the Direct Selection Tool (A) in order to select the rectangles that make up the left side of the glasses and pull the live corners inward so the rectangles are rounded. alternatively, if you’re not using Adobe Illustrator CC, you can use the Rounded Rectangle Tool from the start, but you will have to specify the corner radii. Repeat for the other side. Step 5For the bridge of the glasses, draw a small rectangle between either frame of the glasses and go to Effect > Warp > Arc in order to Bend the rectangle 31% Horizontally. Expand your shape and recolor the glasses frames accordingly. I chose to place pink and blue rounded rectngles in the center of each frame for the lenses and two small gray rectangles on either side of the top of the frames as a Ray-Ban-esque detail. the first banner is complete. Let’s move on to the second and third. Step 6I Copied and Pasted the sun, as well as the banner itself, for the second summer banner vector. The sun was scaled down and placed to the right. Using the Ellipse Tool to draw a series of circles, of various sizes, in order to form a cloud. when satisfied with the cloud design, Select all of the circles and Unite in Pathfinder. Step 7I’ve layered two clouds behind the sun, one darker than the other, in order to create some depth. Next up are raindrops. Draw a circle and pull the top anchorpoint upwards with the Direct Selection Tool. Use the Convert Anchor Point Tool (Shift-C) in order to change the top of the raindrop to a point. Copy, Paste, Scale, and scatter the raindrops around the composition, under the ribbon banner. Step 8For the rainbow, which appears in two of the summer banner vectors, draw two identical, narrow, vertical rectangles. Select both and use the Blend Tool (W) to select both rectangles and apply a blend of 3 – 4 Steps. Step 9Expand the blend and change each rectangle’s color in order to create a rainbow. Group together the rectangles and pull them downward with the Selection tool in order to get a longer group of rainbow shapes. Go to Effect > Warp > Arc and set the Vertical Bend to -78%. This will result in a lovely, arching rainbow. Expand under Object. Step 10For the third summer banner vector, use the rainbow, clouds, and raindrops from the second and place all of them behind the banner (as done with the other designs). Step 11In order to create the faceted look seen on half of the summer banner vectors in the final product of this tutorial, use the Rectangular Grid Tool (found under the Line Tool (\) in the toolbar) to draw a square grid that’s six across and six down. Repeat the grid and rotate it so it overlaps the first grid on the diagonal. Step 12Select both grids and hit Divide in the Pathfinder panel. once divided, apply a Linear Gradient going from white to black in the Gradient panel. Adjust the gradient’s angle within the panel carefully, as the faceted look won’t happen if all of the pieces are going in the same dirction. Step 13Copy and Paste one of your badge designs and Unite it in Pathfinder. Copy and Paste the gradient grid design from the last two steps and place it beneath the United banner design. Make sure the gradient grids are Grouped together. Select the united shape a the grid group and Make a Clipping Mask (Control-7). Align the newly clipped design over your original banner design and change the Clip Group’s Blend Mode to Overlay in the Transparency panel. Reduce the Clip Group’s Opacity within the Transparency panel as you see fit. Repeat this step on your other banner designs. Great Job, You’re Done!Now that you’ve created some banner designs, ready for summer, and learned an easy technique for creating facted designs, take this style into your work elsewhere creating sticker designs, t-shirt graphics, and stock artwork, all ready for your graphics portfolio. Author: Mary WinklerMary works under the brand Acrylicana® designing apparel, jewelry, and illustrating for companies like Disney, Jakks Pacific, Envato, and more. Check out Acrylicana.com for more artwork, tutorials, and more.The post Summer’s End! Faceted Summer Banner Vectors appeared first on Vectips. |
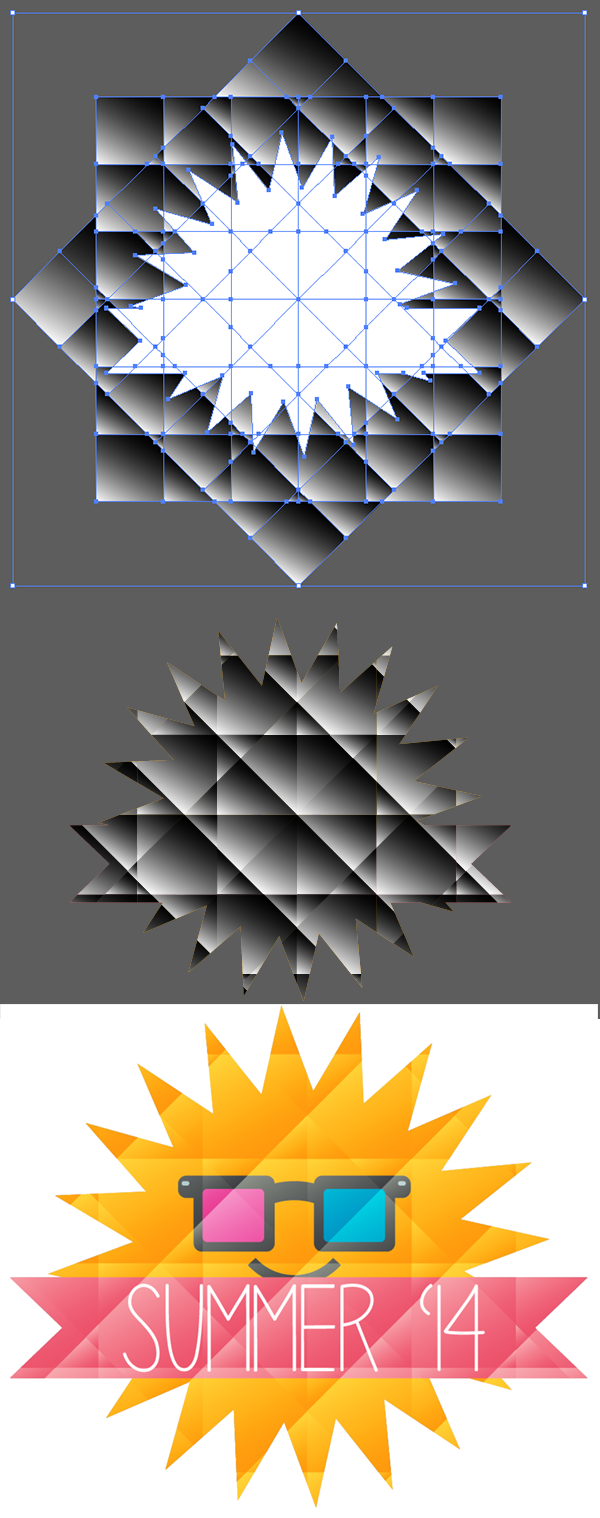
|
Posted: 02 Sep 2015 04:03 PM PDT
 In this roundup article you will find some great summer vector backgrounds which will give a special color to your projects! With a lot of cool and warm color combinations, turquoise water, and summer time elements, these summer vector backgrounds are sure to lift your spirits even if you aren’t on the beach. In this roundup article you will find some great summer vector backgrounds which will give a special color to your projects! With a lot of cool and warm color combinations, turquoise water, and summer time elements, these summer vector backgrounds are sure to lift your spirits even if you aren’t on the beach.Palm Tree Vector BackgroundGreat details and colours on the palm trees and also nice abstract elements that give a summer feel to this background. Summer Beach Summer Vector BackgroundThis summer background looks so great, I really like the splash effect on the background. This one will definitely make you feel like you’re on summer vacation! Surfer Summer Background VectorA lot of elements, with modern circles, sunburst lines, and halftone elements, and would be great for a beach music festival poster. This would even be great for a summer party invitation! Summer Background VectorNice wave effect that masks some of the elements, leaving a lot of space for text. This would make a great summer poster or even flyer. Summer Vector BackgroundDon’t forget to Enjoy the Summer Holidays! Summertime Beach BackgroundExcellent colours and details on the shoreline, I really like this artwork. Get your snorkels out and get ready to hit the water! Seaside Summer BackgroundDoesn’t this summer background make you want to be on the beach with an umbrella drink in your hand?? Bright and Modern Summer Vector BackgroundA great summer vector background option for all those projects that need a happy and sunny feel. Whether you love biking on the beach or hanging out with the wind in your hair, this summer vector would be perfect for you. Every Summer Has a Story – Summer BackgroundThis is one of my favorites in this post, since it has a perfect lazy summer afternoon type of feel. Beach Polaroid Summer BackgroundGet your friends ready for summer with this polaroid summer vector background!
Enjoy the rest of the summer with these awesome summer backgrounds!
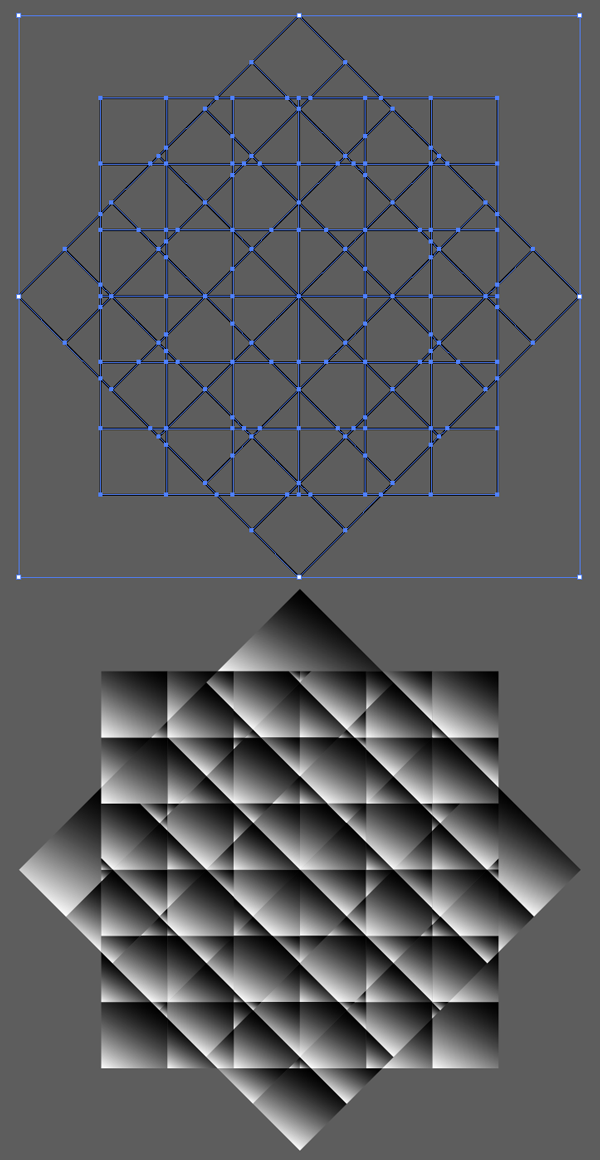
|
