It used to be a time consuming process to create a halftone pattern. First, I would open a picture in Photoshop, convert it to grayscale, apply a halftone pattern effect, open it up in illustrator, trace it, and if didn’t get messed up somewhere in the process, I would use the halftone pattern in Illustrator. In Illustrator CS3 it is quite a bit easier to create halftone patterns without leaving Illustrator.
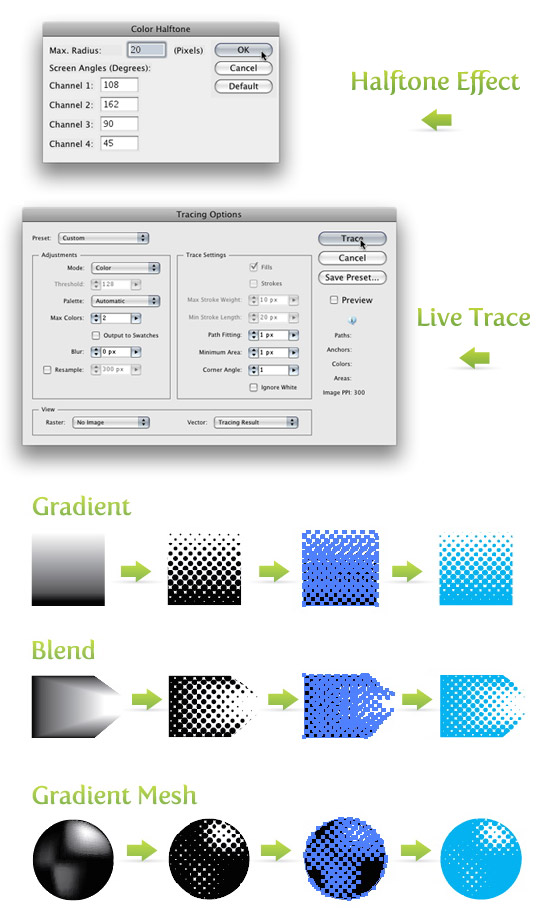
NotesThis tutorial was created with Illustrator CS3.I suggest having the Raster Effectsat 300 ppi. This will generate the best quality in the pattern. You can change this by going Effect > Document Raster Effects Settings and chose 300 ppi. Halftone PatternsI don’t want to ramble on here, but it is helpful to learn a little about halftone patterns before getting started. Basically, halftones simulate continuous tones with equally spaced dots of varying size. The eye blends these tiny dots into smooth tones. So anything created in Illustrator that contains continuous tone, can be simulated by a halftone. This includes gradients, blends, and gradient meshes. Moreover, you can apply halftone patterns to photos.Color is also important to note when dealing with halftone patterns. In addition to smooth tones, the human eye blends a limited palette of colors to create numerous colors in a halftone. It kind of works like the color mixer. A halftone pattern mixes dots of Cyan and Yellow to create a green color, just like you mix Cyan and Yellow in your color mixer. If you use processed colors (like the green mixture of Cyan and Yellow) when creating your halftone pattern it might not convert to vector gracefully. I suggest initially using black or spot colors in your halftone pattern. After the halftone is converted to a vector you can change it to a process color (CMYK or RGB). If any of this doesn’t make sense, just use black as the dark color and white as the light color in your gradients, blends and gradient meshes. After they are converted to vector, use any color you like. Halftone Patterns from Gradients, Blends and Gradient MeshesWith your gradient, blend, or gradient mesh selected, go Effects > Pixelate > Color Halftone. Change the Max Radius to 20 and keep the rest of the settings the same. If the dots in the halftone patterns are too small or too big, you can change the Max Radius by double clicking the Color Halftone effect in the Appearance Panel.Now you can trace the image to create vector art. Like the previous Grunge Text Tutorial, it is easier to work with the image once it is vector. Moreover, I am going to use the same settings in that tutorial. First, expand the image by going Object > Expand Appearance. With the image selected, the Control Panel defaults to the Live Trace options. Click the Arrow Button beside the Live Trace button and select Tracing Options. If you wish, you can also go Object > Live Trace > Tracing Options. You don't have to change all the options, just the ones below.
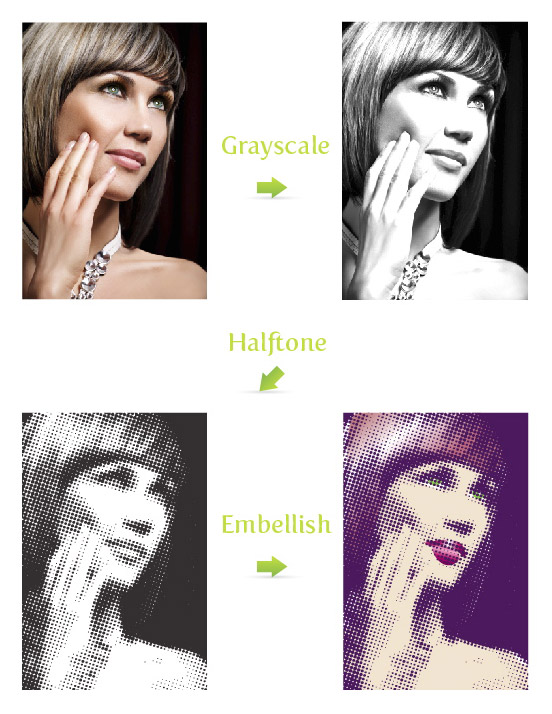
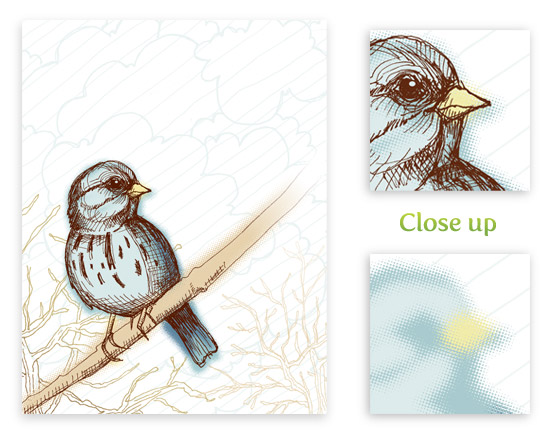
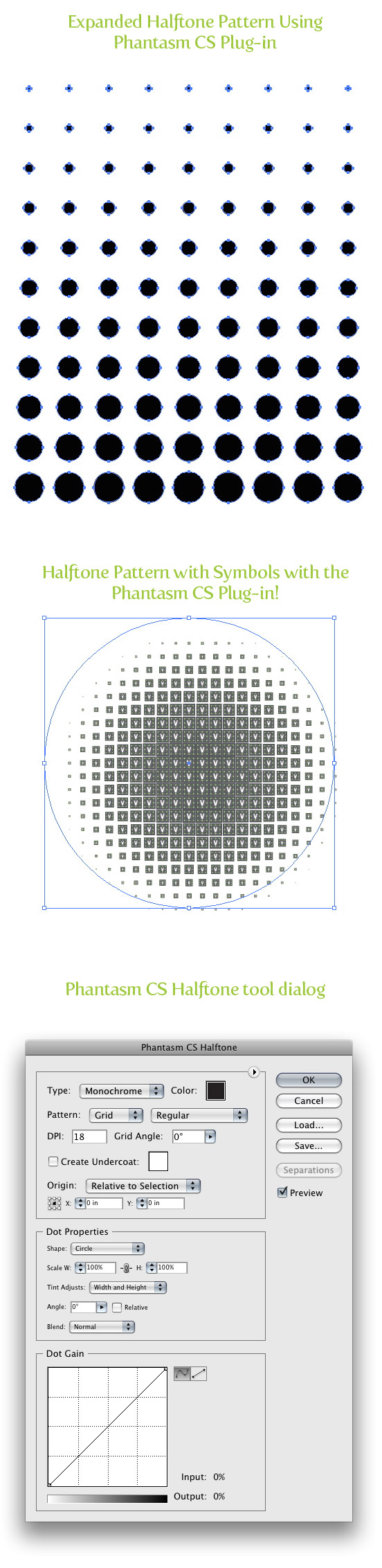
 Halftones from PhotosFirst, place a photo on the document by going File > Place and choose your photo. Once the photo is on the document, embedded it by pressing the Embed button on the Control Panel. Next, go Edit > Edit Colors > Convert to Grayscale. Now you can apply the same settings for the halftone pattern effect and vector tracing as before. Again, you can always go back and change the Max Radius if the dots are too small or too big. Now it is really easy to spice up the halftone pattern with color! Halftone SwatchesIf you want some more halftone options, check out the halftone swatches available in Illustrator. In my opinion these are not as versatile as the previous techniques, but they are worth exploring. To open these swatches, click on the pop-up menu in the Swatch Panel. Next, go Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Dots. The last five swatches in the set are the halftone swatches. ExperimentDon’t stop there! Try playing around with the halftone pattern settings or use the halftone pattern effect on color photos and other vector objects. Below is an example of how I integrated these techniques into one of my illustrations. UpdateThere are many of you wondering if you can create these halftone effects with perfect circles in the halftone pattern. Unfortunately, with the techniques above, the circles in the patterns will never be perfect. However, there is an awesome Illustrator plug-in that can help in creating perfect halftone patterns called Phantasm CS. You might have already heard of this plug-in and if you have, you know about it’s unparalleled color adjustment tools. Now, Phantasm CS has added an amazing halftone tool! Phantasm CS now makes it super easy to create a perfect halftone effect. Moreover, you have total control over the halftone pattern. I advise any Illustrator user to buy the plug-in just for the color adjustment tools, but with the added benefit of the halftone tools, you would be crazy not to get this plug-in. I also suggest checking out the Phantasm CS Halftone tool demonstration video and learn about how powerful this tool is!  The post How to Create a Halftone Pattern in Adobe Illustrator appeared first on Vectips. |
|
Posted: 24 Jul 2015 01:25 PM PDT

For a while, it seemed liked every client wanted grungy graphics. This might sound familiar, “I like it, but can we grunge it up more”. Don’t get me wrong, having some grunge can create a great deal of depth to a design or illustration, but there can be to much of a good thing. This is the technique I use because it is quick and consistent, making it easy to scum up any design or illustration.
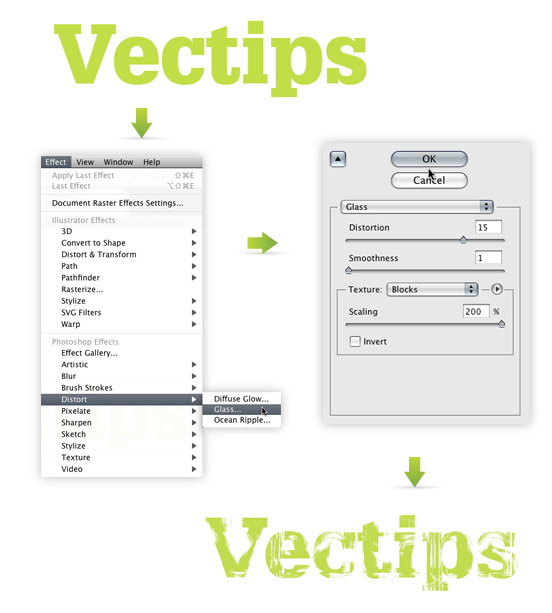
NotesThis tutorial was created with Illustrator CS3. You should be alright if you have Illustrator CS2.I suggest having the Raster Effects at 300 dpi. This will generate the best quality in the effect. You can change this by going Effect > Document Raster Effects Settings and chose 300 dpi. Adding GrungeWith your text selected, go Effect > Distort > Glass. In the options, use the following settings.
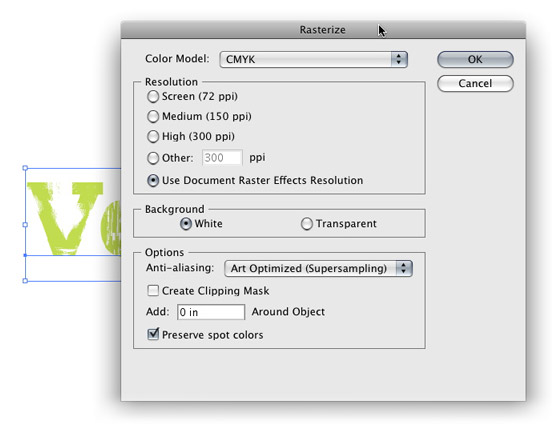
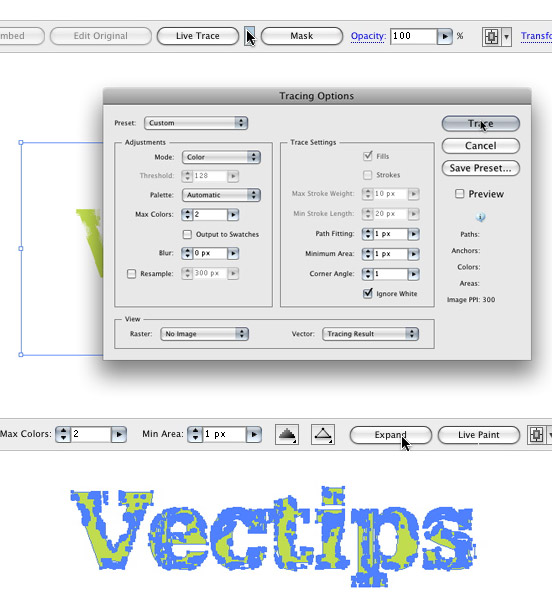
 Tracing ImageIf you want to incorporate the text with other elements, it is a good idea to trace the image as a vector. Currently, if you place the text over an element that isn’t white, you will see white in the text instead negative space.First you will have to rasterize the image. Right now, the text is essentially vector art masking out a raster image. Both need to be rasterized before converting to vector. With the grunge text selected, go Object > Rasterize. Keep all the options the same, except change the Resolution to Use Document Raster Effects Resolution.  With the new image selected, the Control Panel defaults to the Live Trace options. Click the arrow beside the Live Trace Button and select Tracing Options. Or you can go Object > Live Trace > Tracing Options. You don’t have to change all the options, just the ones below.
Press the Expand button on your tool bar, and now you have vector art!  ExperimentTry this technique on objects other that type to get more grunge effects. You can even create your own texture and load it in the Glass effect where you previously chosen Blocks, pretty cool! The post How to Quickly Add Grunge To Text in Adobe Illustrator appeared first on Vectips. |
|
Posted: 24 Jul 2015 01:05 PM PDT

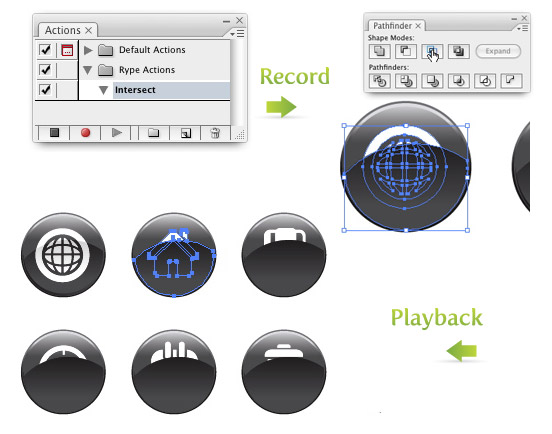
Actions are a set of commands or a series of events that you can record and playback in the Actions panel. Actions are great for complex or repetitive tasks. I use the Actions all the time, especially when working with icon sets or buttons, like in the previous tutorial. If you are familiar at all with the Actions panel in Photoshop, you will have no problem with the Actions in Illustrator.
NotesI am working in Adobe Illustrator CS3. I’m note sure when Actions became a feature of Illustrator. For some reason I am thinking it was CS2, but that is probably wrong. I couldn’t find the answer anywhere so if someone knows, please share.Action PanelWhen you open the Actions panel you will see a list of predefined Actions. Look through them, there are some useful ones. One I like is the Reflect action. To activate the action, press play. You can also set a Function key to play the Action, this comes in handy. To set the Function key, double-click on an Action. Here you can set/change the Function key, put it in a folder, and rename. Some of the Actions require you to have objects selected. RecordFor a new Action, I suggest you click the New Set icon to create a new set (this keeps your new Actions separate from Illustrator’s). Within the new set, you create a New Action (also an icon at the bottom of the panel). When you press the New Action icon, it begins recording. Now you can go through your events and commands. In the example I provide, I select the two objects, Intersect them, Expand the shape, make the new shape a Linear gradient, change the color of the gradient, and then press stop. Wow, that is quite a bit of steps to do for the rest of the icons! However, I can select the next objects in my icon set, press play (or a Function key, if you have one set) and it does it form me! The Actions function has a tremendous amount potential, I would love to hear what others have done with it! |
