Icons can be helpful to attract the visitor’s attention toward your site. A full website use at least 20 icons and a single page has minimum 3 icons. Let’s take a look at some random sites that have a really beautiful use of icons, to make the page look pretty!
Search This Blog
Thursday, May 31, 2012
20 Great Uses of icons in Web Design
Icons can be helpful to attract the visitor’s attention toward your site. A full website use at least 20 icons and a single page has minimum 3 icons. Let’s take a look at some random sites that have a really beautiful use of icons, to make the page look pretty!
Wednesday, May 30, 2012
Stock Photos: Pros, Cons, Fixes, and Strange Examples
|
Posted: 02 Apr 2012 01:21 AM PDT
Stock photos may be indispensable design resources, but they are also very prone to design abuse.
 Like this. (And hey, this post will also be adorned with a few stock photos too! Explanation’s in the next paragraph.) The Pros of Using Stock Photos (and 1 Con)They’re here to stay because people actually look for them. There wouldn’t be so many stock photo websites, both free and premium, otherwise. Here’s a simple example: if you’re a blogger too, I’m sure you’ve had to resort to them a few times to preface abstract concepts you’re about to talk to your readers about, as well as to break the monotony between walls of text. Add to our number the people, both newbie and experienced, who’ve had to put a face on their website, a cover page for their newsletter, or just the right photo on their slideshow presentation at one time or another, and you’ve got a demand that goes by the millions. They’re convenient resources for when we need human faces or points of reference in our designs; the kind that can elicit a desired human response from the people we’re designing our creations for. A direct look right into your eyes paired with a winning smile, for instance, coming from just the right kind of person. Chosen based on what we’re looking for and what our general preferences are, as can only be guessed by the demographic we’re classified into. Whether we like it or not, we react to that. In a way that, oftentimes, is exactly how the people using the stock photos want you to.  Like this…  Or this. Unless you’ve already seen that stock photo 14,378 times before. In other, completely different contexts. Maybe even on a website, in combination with a drab, simplistic template-based page designs and walls of text full of trite corporate jargon and meaningless generalizations.  Remember these? All of these? More of the Cons of Using Stock ImagesSeeing stock photos used carelessly is like hearing canned lines from awkward pick-up artists, or getting automated voice prompts on the phone when you’re trying to reach a real person. I know those of you who’d rather not waste time choosing a few stock photos among thousands don’t like to hear this, but it’s the uncomfortable truth. That “good enough” stock photo you got in the first set of results may not fit the concept or emotion you’re trying to convey as well as if you searched longer (aside from the great likelihood that many other time-pressed individuals like you, in similar circumstances, may have chosen the exact same image before, the earlier you see it in the search results). If, at first glance, a person from your target audience looks at what you’ve made and immediately gets a gut reaction screaming “PHONY”, then you did it wrong, dear, you did it very wrong. It will also royally suck if you later find out that you broke a law or two by using the stock photos you chose ignorantly, and the site you lifted them from is now on your heels. (Hence, you will see that we did not take any chances with our demo image above.)  Did you really think you could get away with that? Fixing the Cons: How Not to Commit Stock Photo AbuseIf you must use stock images,
 Just one example, though: the site Web Pages That Suck has a design that looks like it should nominate itself, and they do get a lot of email saying so. But what they don’t get is that it’s done on purpose. Also, the stock photo caught in the screenshot is very appropriate, in several ways. This is supposing that everything else in the design is of good quality, functional, and makes sense, since if it’s not then you should probably be looking at several other articles too. If you can afford to use images that are not from stock photo sites,
 For example, consider our newsletter signup splash page. We could have easily featured stock photos of the prizes only and left it at that, but since we’re all design-oriented and think creatively, we knew adding that illustration above will make you more interested in signing up, for many internal, creative, designer-type reasons. Yes! Also, you should really sign up for our newsletter and early-subscriber tablet giveaway if you haven’t already – we’re naming the winner on the 15th. /shameless plug These articles/blog posts talk more comprehensively about alternatives you can use to stock images, you should check them out:
Now that we got the serious stuff out of the way, uh, what were these stock photographers thinking?Maybe I’m just not up to date or it’s a secret only cool kids keep, but I don’t know why these baffling stock photo genres exist or why we would imagine people in the future to have this kind of eye wear or love their fruits/vegetables this much. The other examples listed here I can probably understand (“Eating salad is so awesome you can have fun doing it while you’re alone!” or “Technology is SO awesome I want to kiss it silly!”) but I really don’t get the deal about the apples. If you know why these things exist, could you help me – and the rest of us confused public – understand in the comments? Here are a few more examples here, if you don’t feel like clicking through to the links above right now:  “Heeey, this isn’t Aubercy! Where are the diamonds on this thing?”(Link)  The pursuit of beauty can take you to strange places.  “I am working. Ribbit.” (Link)  “Don’t worry, my lovely pencil, I’ll protect you from people with bad handwriting and amateur doodling skills…” (Link)  “My work is eating me alive!” (Link) |
Tuesday, May 29, 2012
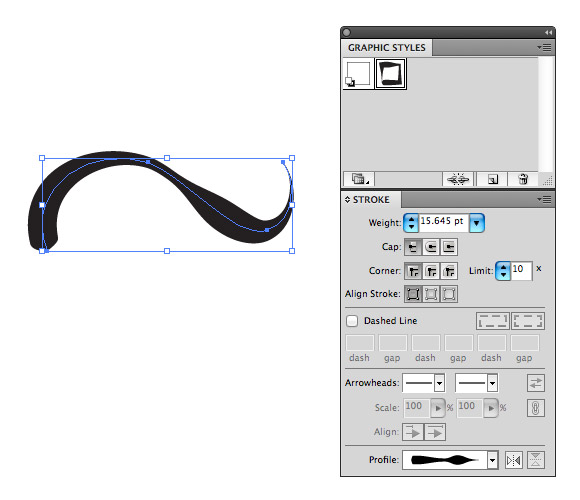
Save Width Profiles
Monday, May 28, 2012
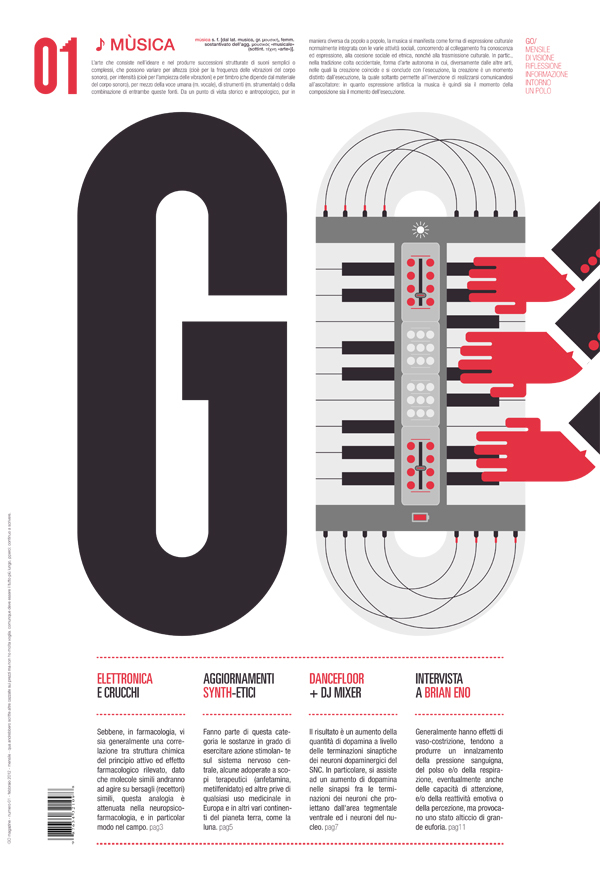
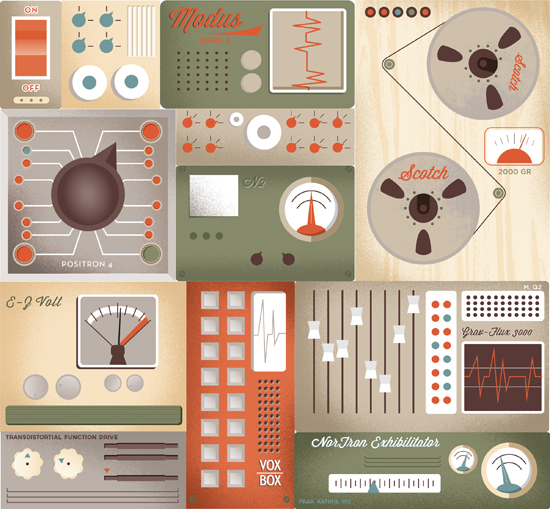
Weekly Vector Inspiration #164
Subscribe to:
Posts (Atom)