Hey everyone, my name is Tanita and today we will be creating a cartoon skull sticker vector in Adobe Illustrator using various tools like the Shape tool, the Pen tool, and we’ll also get familiar with the pathfinder window. So let’s get started!
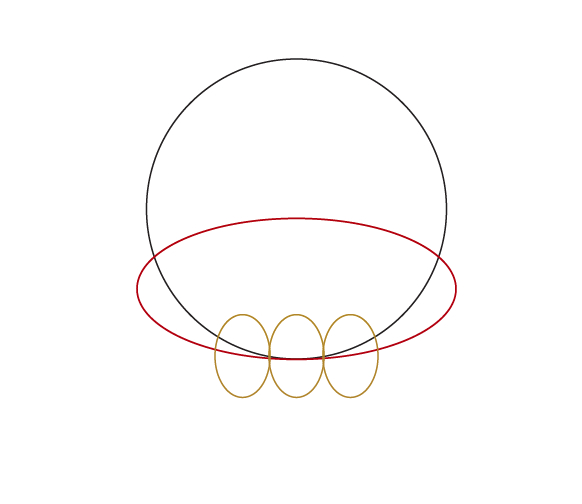
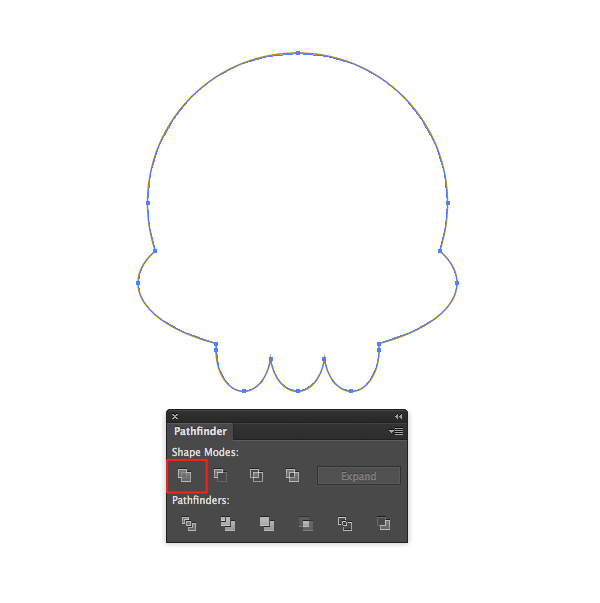
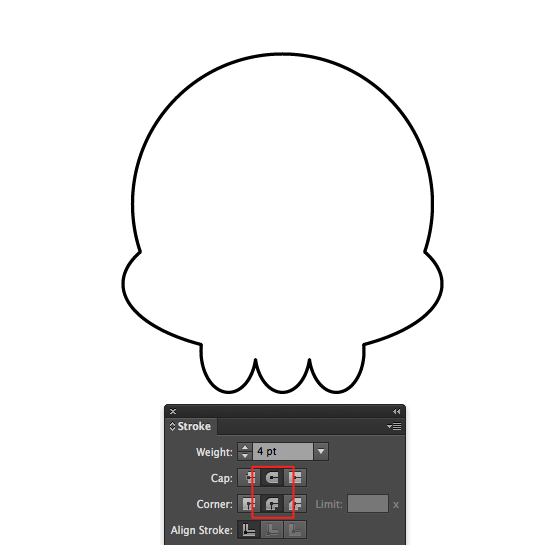
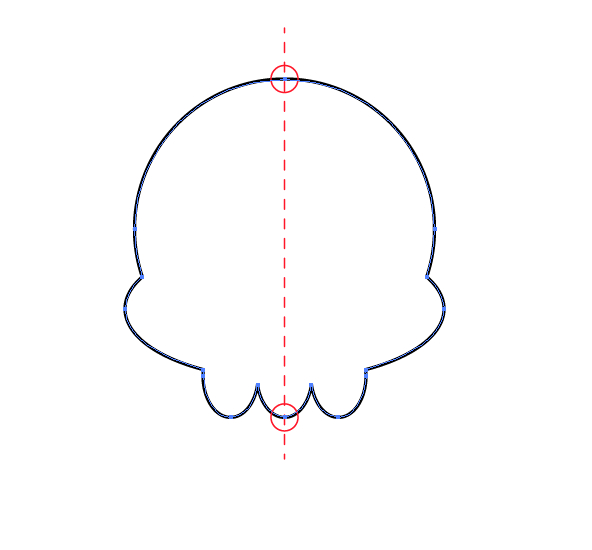
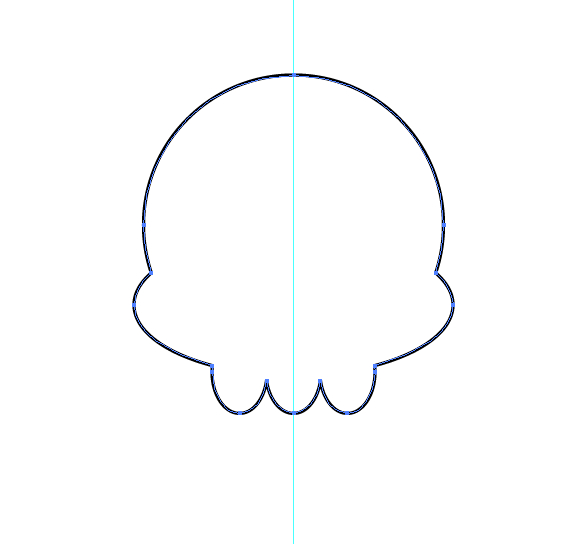
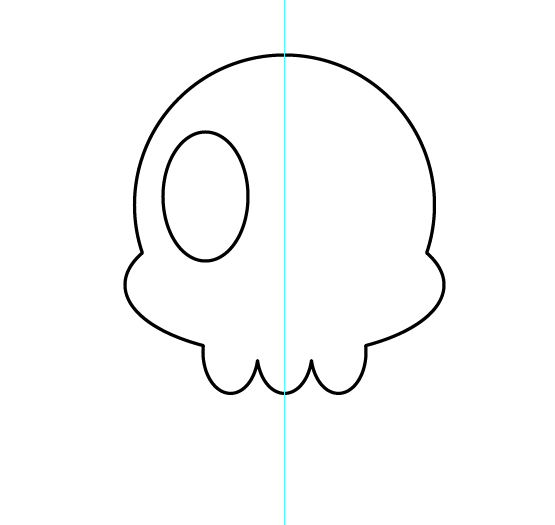
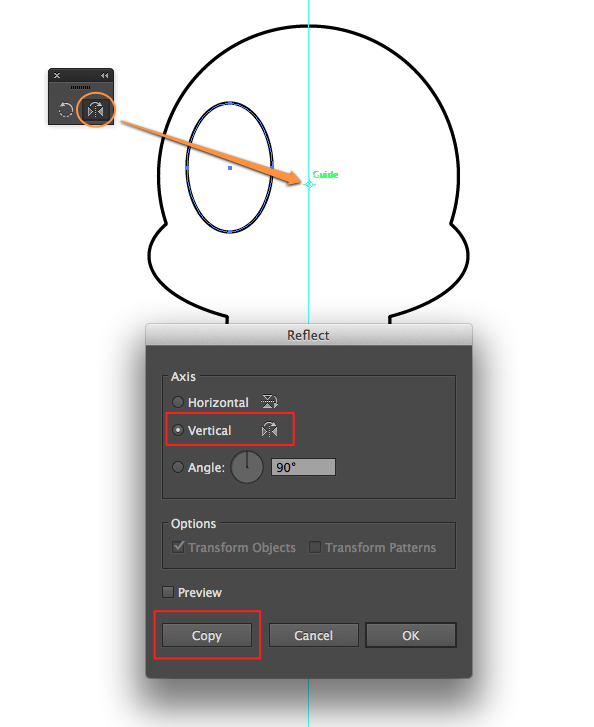
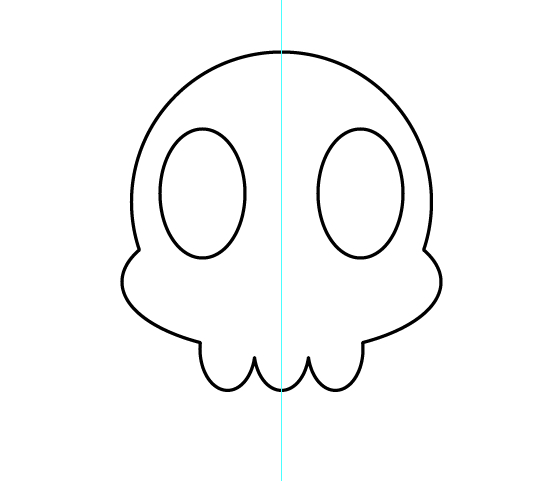
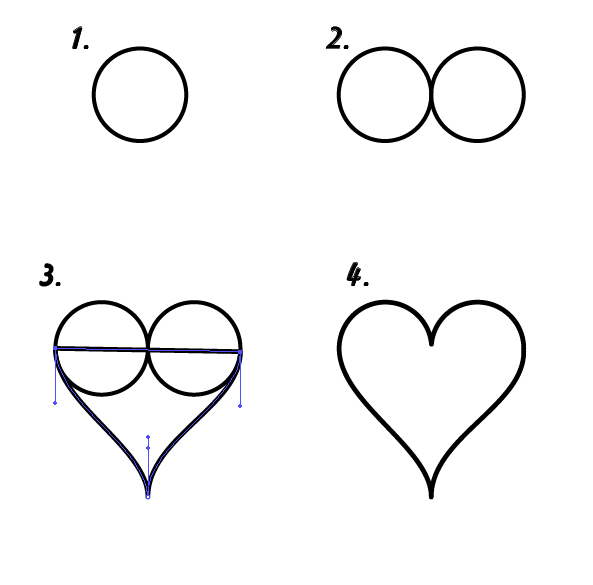
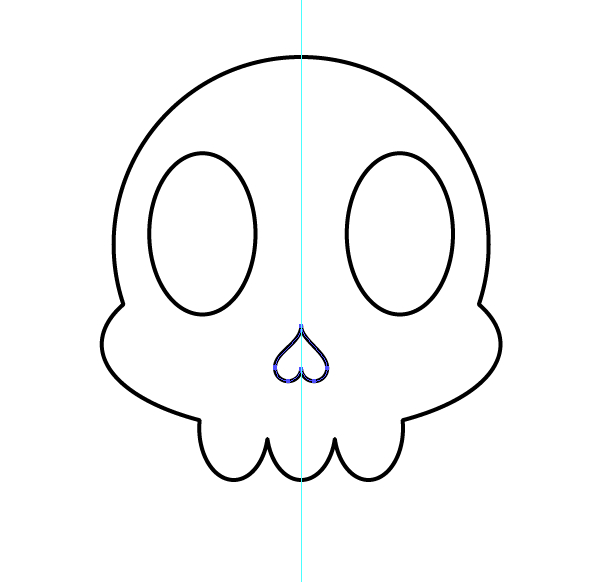
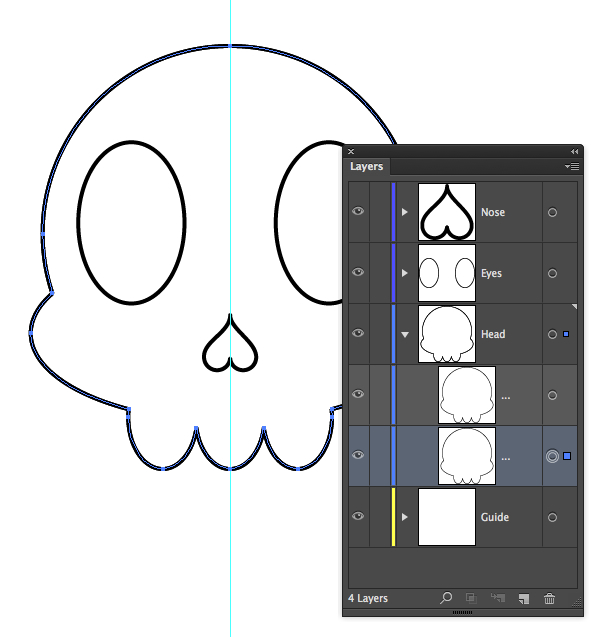
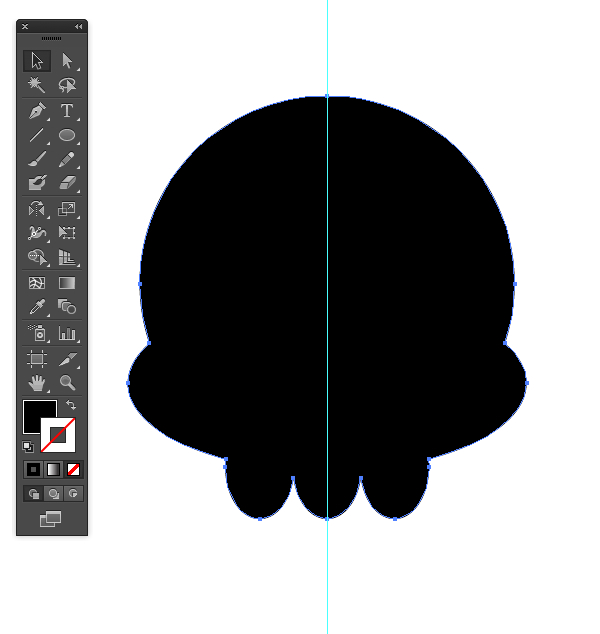
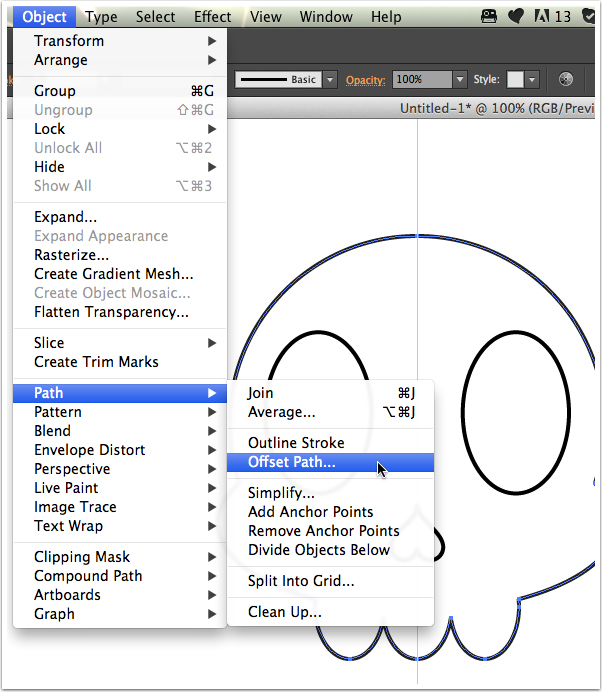
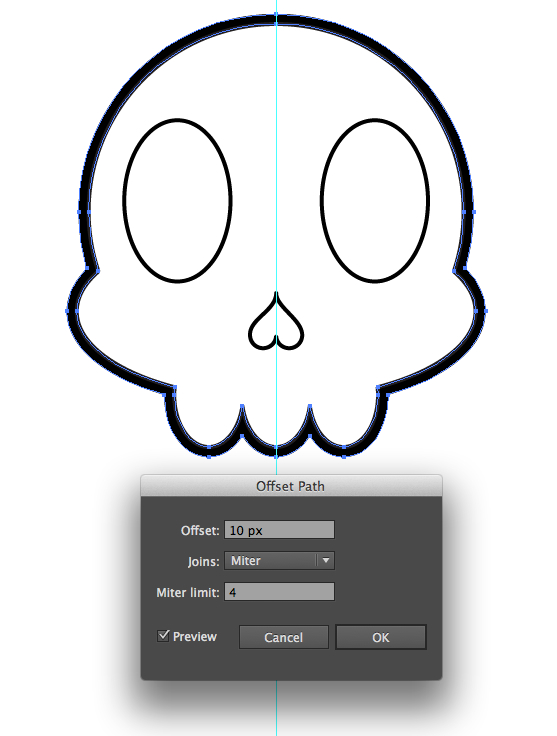
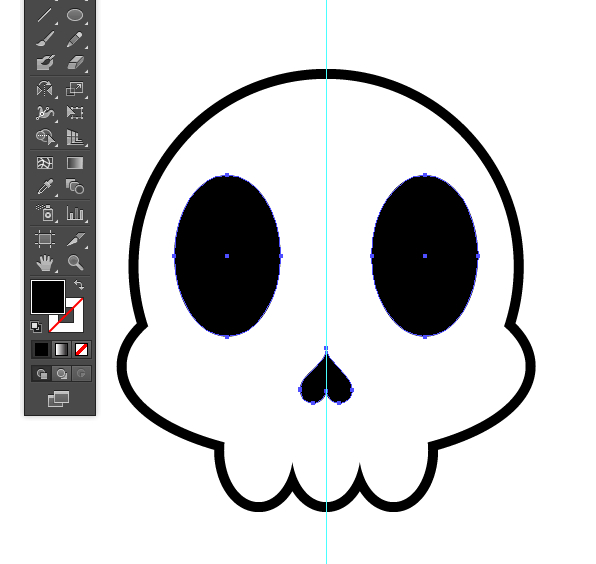
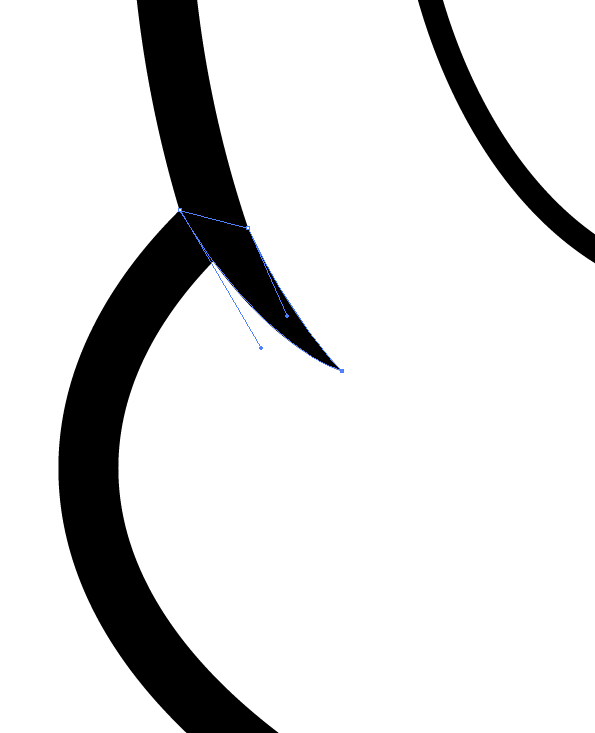
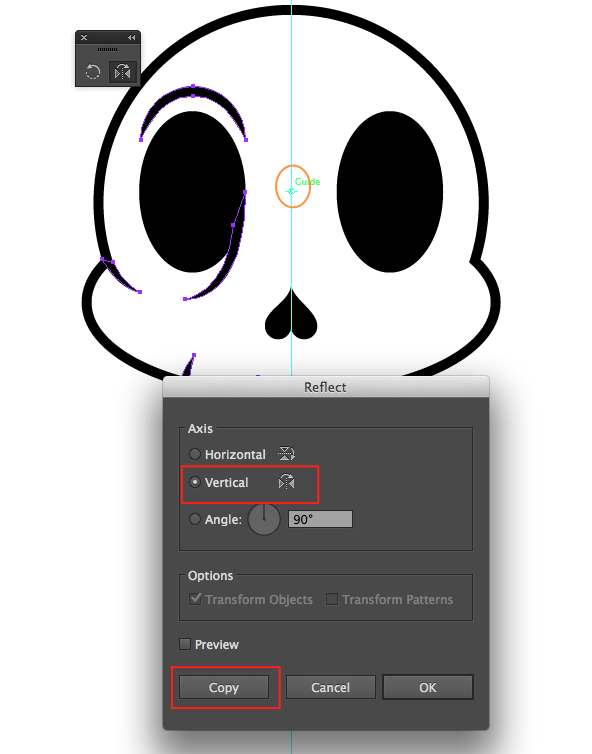
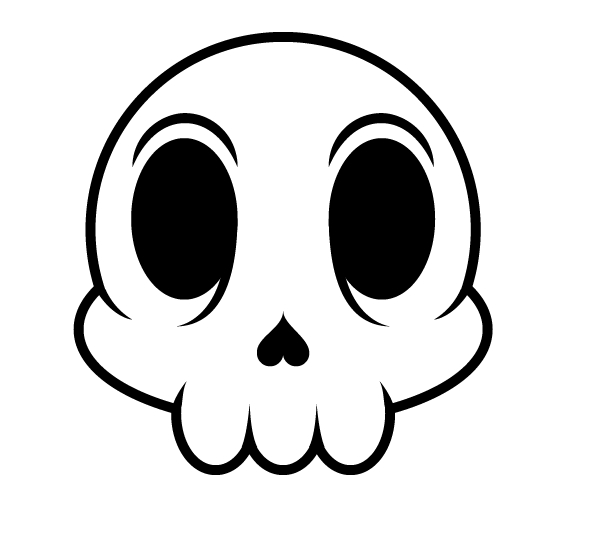
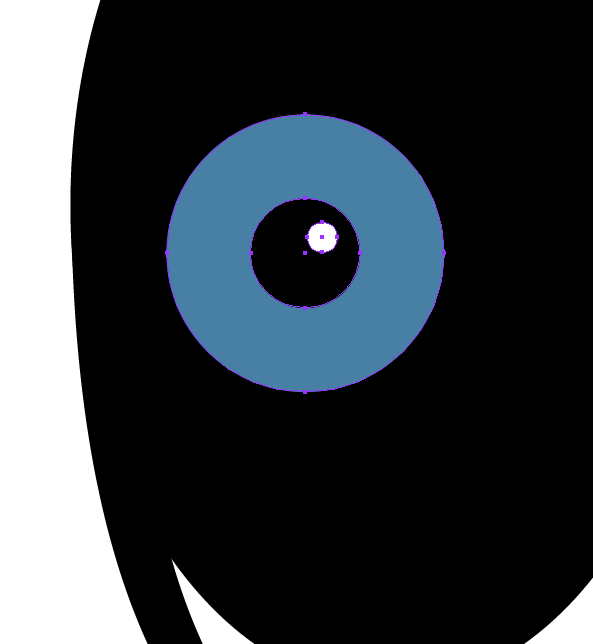
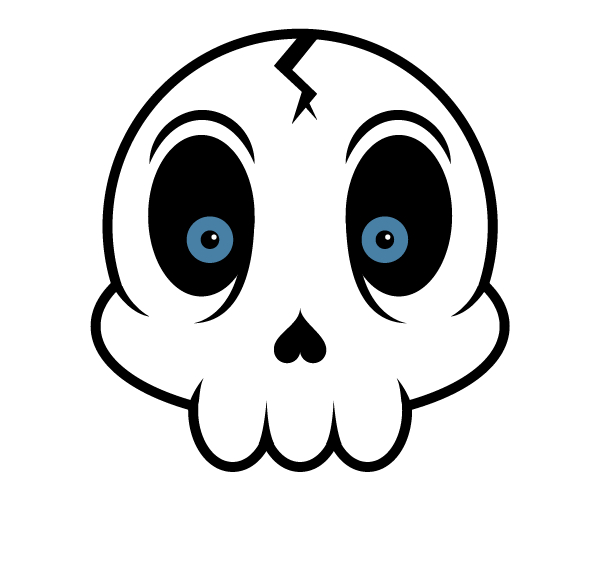
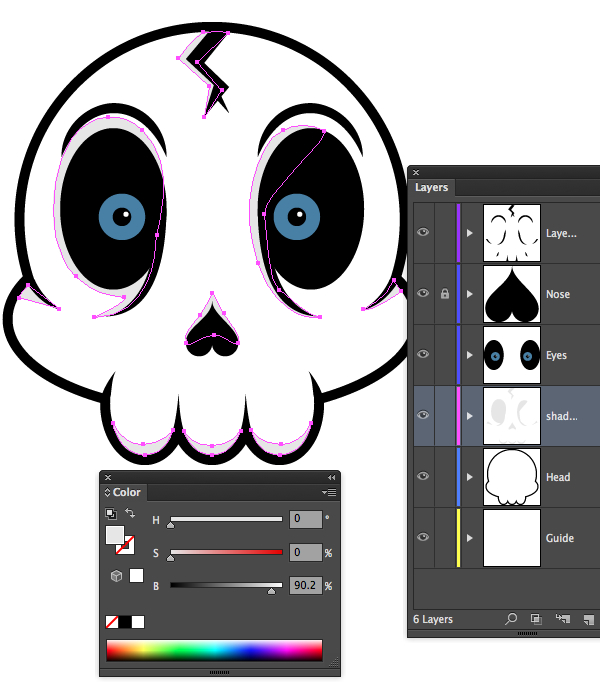
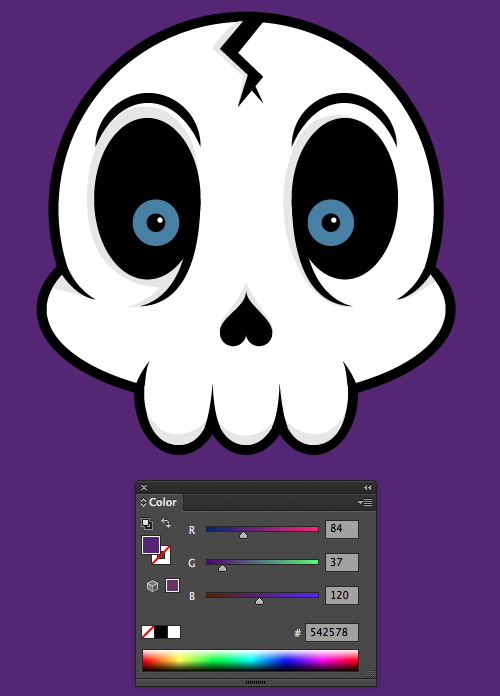
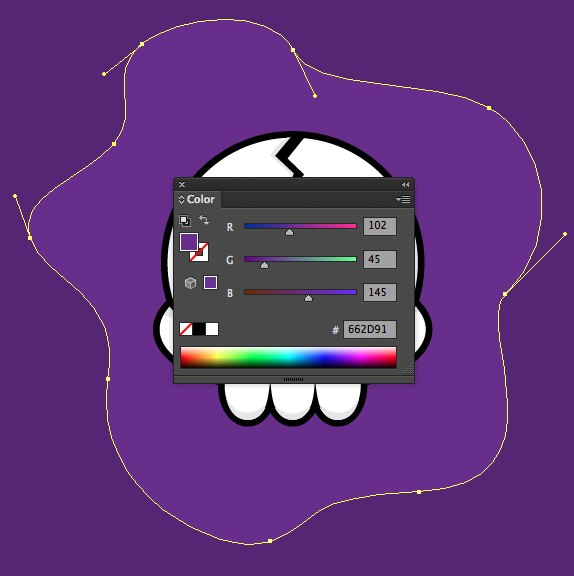
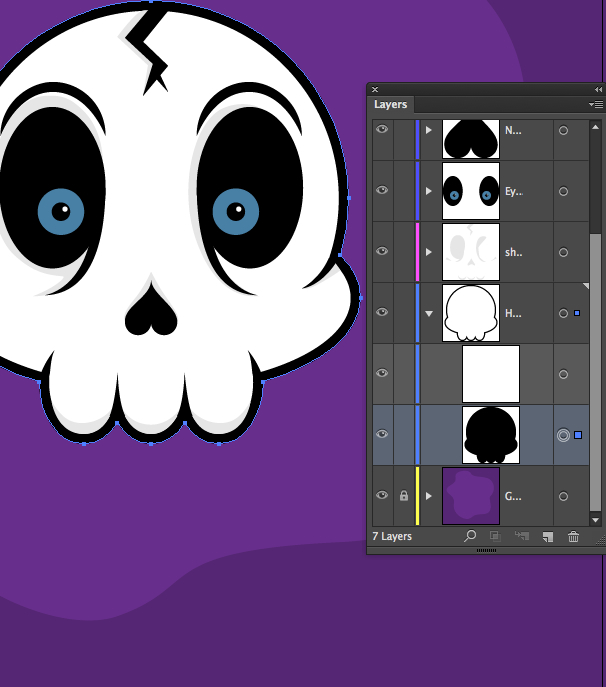
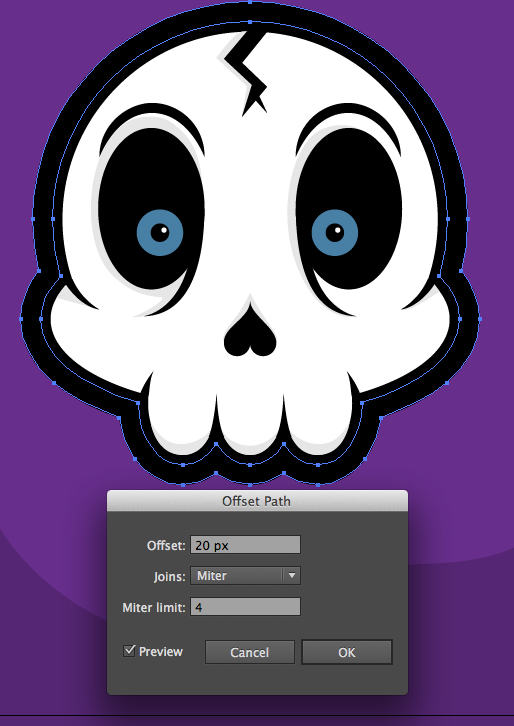
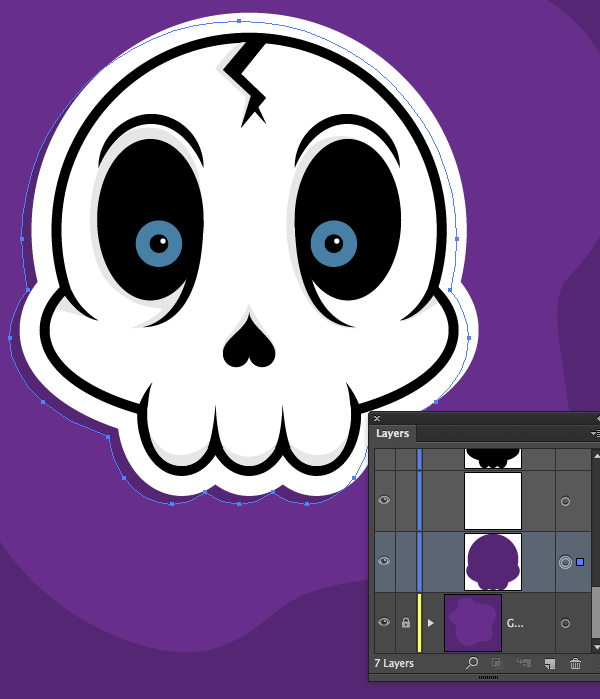
Difficulty: Beginner/Intermediate Topics Covered: Shape Tools, Pen Tool, Pathfinder Estimated Completion Time: 1.5 – 2 hours Final Image: Cartoon Skull Sticker VectorHere’s what we’ll be making! Step 1: Cartoon Skull Sticker VectorCreate a new document. Using the Ellipse Tool (L) draw 5 intersecting circles as shown in the image. The black circle will be the head, the red one – cheek bones and the yellow – teeth. Step 2Select all five shapes with the Selection Tool (V) and by using the Pathfinder panel (Window > Pathfinder) merge them all together by clicking on the Unite icon. Step 3Set your stroke to round caps and corners in the Stroke panel (Window > Stroke). I also set my stroke weight to 4pt. Step 4We need to find the exact center of the skull shape so that it would help us place other details of the illustration better.To do this first enable your rulers by pressing the Command/Control + R or by going to View > Rulers > Show Rules.  Now select your cartoon skull sticker vector shape to see the top and bottom anchor points. Now simply click and drag a rule from the vertical ruler and place it on top of these anchor points.  Now you can turn off the rulers again (Command/Control + R) To switch on and off the guide remember the keyboard combination Command/Control + ; Step 5Lets draw the eyes. Choose the Ellipse Tool (L) and draw an ellipse where one of the eyes will be. Keep the ellipse selected and choose the Reflect Tool (O). Now press down on the Option/Alt key and click with the reflection cursor directly on the guide we set up previously. A Reflect panel will appear. Set the axis to vertical and click the ‘Copy’ button to copy the eye on the other side of the skull.  Now we have two eye holes.  Step 6Next – the nose. Create a new layer for the nose, just to keep it clean.(1.) Draw a circle with the Ellipse Tool (L). (2.) Copy this circle by pressing down on the Option/Alt key and dragging the circle with the Selection Tool (V) and place it next to the first circle. (3.) Now select the Pen Tool (P ) and draw the shape as shown in the image below. (4.) Like in the Step 2, use the Pathfinder panel to merge all three shapes together.  When you have the heart shape nose, rotate it “feet up”, scale it down (or up) and place it where it should be (use the guide to locate the center of the skull).  Step 7Now in you layers panel locate the skull shape, select it, copy it (Command/Control + C) and then paste it in back (Command/Control + B). Step 8Turn off the front skull for a moment and set the back skull (the one we just pasted in back) and set the fill color to black and no stroke. Step 9Turn back on the top skull with the white fill, but keep the black skull selected. Now go to Object > Path > Offset Path. In my case 10px offset worked well. Then click ‘OK’.  Step 10Now you have a thick black stroke around the cartoon skull sticker vector. Lock the black skull shape for now.Select the eyes and nose and set the fill to black and no stroke.  Step 11It’s time to add some details the the skull. Create a new layer on top of all other layers and by using the Pen Tool start drawing shapes to make the skull less flat and more detailed. Since both sides of our skull are the same, save time by adding details only to one side of the skull. We will reflect them in the next step to the other side.  Step 12Select all of the details you just made and again by using the Reflect Tool (O), hold down the Option/Alt key and click on the guide to plant the refection center. Click “Copy” to reflect the details to the other side. If they do not align for some reason, nudge them in place with the arrow keys. This is how my skull ended up.  Step 13Since it’s a cartoon skull, it might as well have eye-balls so that it could see.Zoom in on the eye holes and use the Ellipse Tool again to draw an eye-ball. Mine will be blue with a black pupil and a white spark.  Step 14Select the eyeball and Option/Alt drag it to the other side to copy it.As you can see I drew a crack as well using the Pen Tool (P ).  Step 15I made a new layer, dragged it below the eye layer and by using the Pen Tool (P )and a light gray color added some dark areas to give the skull a bit more dimension. Step 16Our cartoon skull sticker vector is done! Now we need some background action!Make a new layer, drag it to the bottom of your layers panel and with the Rectangle Tool (M), make a violet square for the background.  Now take the Pen Tool (P ) and create a blob shape in the middle of your violet rectangle just to add some interest to the final piece.  Step 17The only thing left to do is to make the skull into a sticker. Find and select the black skull shape. We will again offset it. Go to Object > Path > Offset Path. Tick the ‘Preview’ to see the offset. For me 20px worked well. Click “OK” when done.  Change the color of this new shape to white fill, no stroke.  Final StepI wanted to add a shadow effect to the sticker as if one side isn’t glued on the background yet. To do this simply select the white shape we create in the previous step, copy it (Command/Control + C) then paste it in back (Command/Control + B). Without deselection it, change the color of it to the same as the dark violet background and by using the arrow keys on your keyboard, nudge the shadow shape to the left and down a few clicks. ResultWe are all done and have created a little, cool skull sticker! Hope you liked it and see you next time! Tutorial by Tanita MakenaFollow her on Dribbble: dribbble.com/tanitaFollow her on Twitter: @SilentTani The post Create a Cartoon Skull Sticker Vector in Illustrator appeared first on Vectips. |
|
Posted: 07 Aug 2015 03:52 PM PDT
 I use multiple Artboards on my Illustrator documents consistently and don’t know how I could work without them. I use them for versioning, multiple concepts, logo variations and more. If you’re like me, sometimes navigating multiple Artboards on a document can get cumbersome. Luckily, there is a keyboard shortcut! I use multiple Artboards on my Illustrator documents consistently and don’t know how I could work without them. I use them for versioning, multiple concepts, logo variations and more. If you’re like me, sometimes navigating multiple Artboards on a document can get cumbersome. Luckily, there is a keyboard shortcut!Quickly Navigate ArtboardsOn your keyboard, press Shift-Page Up and Shift-Page Down to navigate from one artboard to the next.Other Handy Artboard Tips |
Search This Blog
Tuesday, July 28, 2015
Create a Cartoon Skull Sticker Vector in Illustrator
Tuesday, July 21, 2015
Save the Date! Create an Elegant Invitation Vector Design
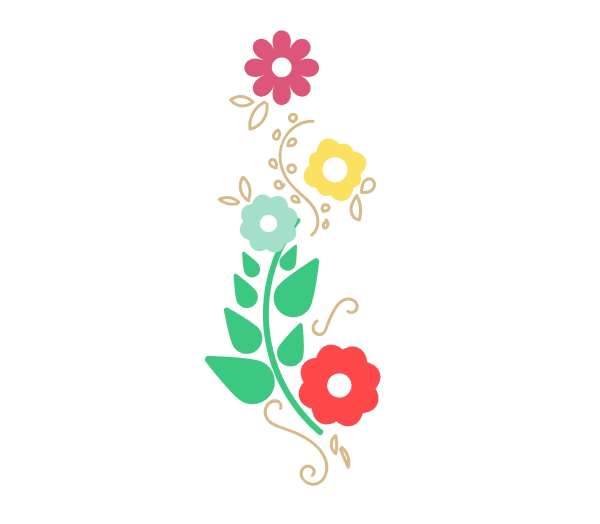
Create an elegant, custom save the date invitation perfect for wedding-related materials, tea parties, and more. We’ll create fanciful flowers from simple polygons, handdrawn details, and customize simple type to get this design worthy of a greeting card. Tutorial Details: Save the Date Inviation
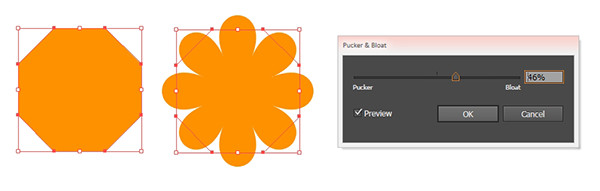
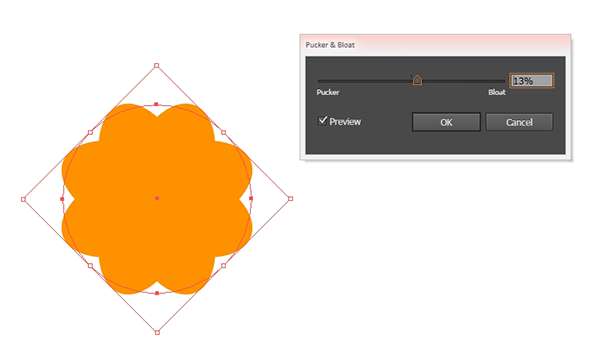
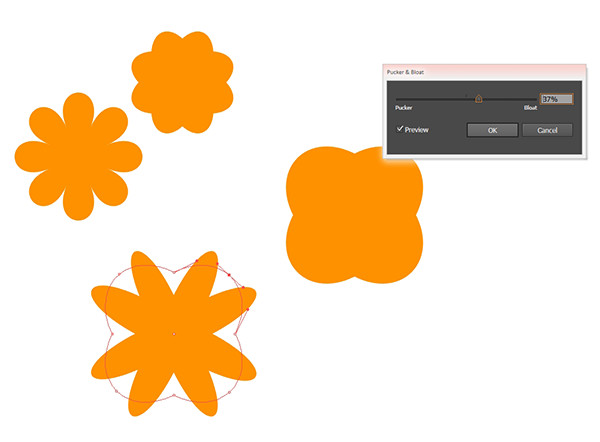
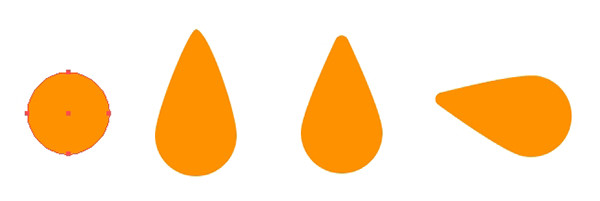
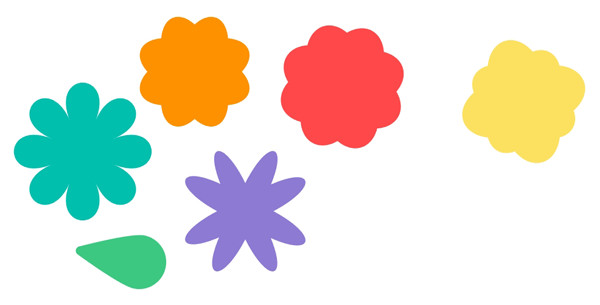
Final Image: Save the Date Invitation Step 1: Save the Date InvitationLet’s start with a simple octagon created with the Polygon Tool. Go to Effect > Distort & Transform > Pucker & Bloat and apply a bloating effect of 46%. Step 2Continue playing with polygons, circles, rectangles, and more and applying pucker or bloating effects to them. The amount of petals a flower has will be determined by number of sides or anchor points on the objects’ path. Step 3You can also change how a flower looks by applying multiple bloat or pucker effects in the Appearance panel. Step 4For the leaves, draw a small circle with the Ellipse Tool and use the Direct Selection Tool to pull out the top anchor point upward. Adjust the Live Corners of the shape so the end is slightly rounded. Rotate the leaf shape as you see fit. Step 5Next you’ll have to figure out your color palette. Bright, pastel, neon, or jewel tones all work well for wedding-style invitations. My final version will be more toned down than this, but 4-6 colors usually does the trick (unless you’re using a limited palette for screen-printing, in which case you’ll have to use fewer colors). Step 6Use the Pen Tool to draw a curved stem shape. Set the stroke weight to something thick, like 4-6 pts (the weight will depend on the size of your objects). You can expand the stroke under Object. Copy and Paste the leaf shapes around the stem. Scale and Rotate as you see fit. Step 7Gather some of the flowers around the leaves and stem. Draw circles in the centers of the flowers. These will be some of the fun flowers featured in our Save the Date vector. Step 8Using either the Paintbrush Tool or the Blob Brush Tool, draw small circles, stems, leaves, and swirls around the flowers, leaves, and stems. The idea is you’re creating corner pieces for the invitation design. If you do draw these additional doodles with the Paintbrush Tool, remember to Expand the strokes under Object so they remain the size you want them to be if rescaled or sent to a printer. Step 9My Artboard is a square of about 6 inches in size. Collect your flowers, stems, leaves, and doodles around the corners of the Save the Date artboard. Overlap some pieces and remember to allow some of the design to be cut off when clipped to the Artboard once the document is saved as a jpeg later. Step 10Fill in all four corners with your elegant flowery elements. Step 11I opted for a secondary color palette to create a more trendy Save the Date. You can, of course, create several color palettes and flower designs for a whole set of invitations. Step 12Use the Type Tool to write out “Save the Date” in the script font of your choice. Expand your text to outlines and use the Blob Brush Tool to add some flourishes to the letters where you see fit. alternatively, you may want to hand draw your text or use an elegant script font. Step 13Repeat with whatever names your Save the Date invitation needs or even placeholder text if you’re creating a design for micro stock. Remember to Expand all strokes and type, especially if you’re designing for vector stock or planning on sending content to a printer. This ensures that your design will display as intended no matter who opens the file or how it’s been printed. Conclusion: Save the Date InvitationAdd in a date or additional invitation information (location, RSVP info, and more) in a crisp sans-serif. Elegant, simple invitations, letter-heads, and greeting cards are easy to create with a handful of polygons and some simple effects in Adobe Illustrator. Share your design in the comment section below and tweet out this tutorial link to followers after you’ve used the tutorial! Author: Mary Winkler |
Subscribe to:
Posts (Atom)
