Create something on the sweet side with custom brushes and the Rotate Tool in Adobe Illustrator CC. We’ll speed up the process of illustrating a decadent cake vector with a couple useful techniques, ready for a plethora of designs. Tutorial Details: Rotated Cake Vector
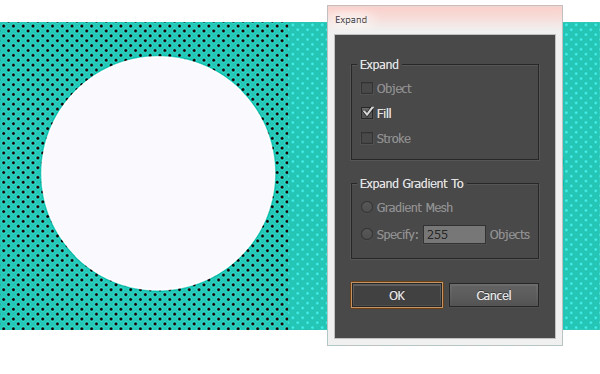
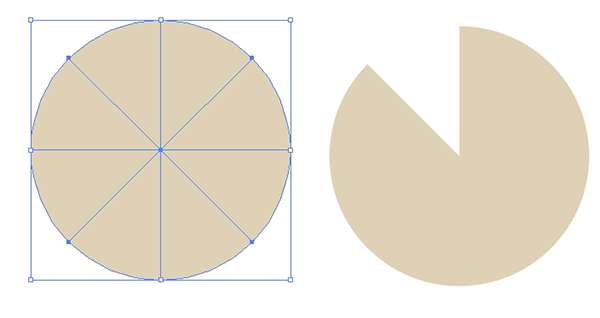
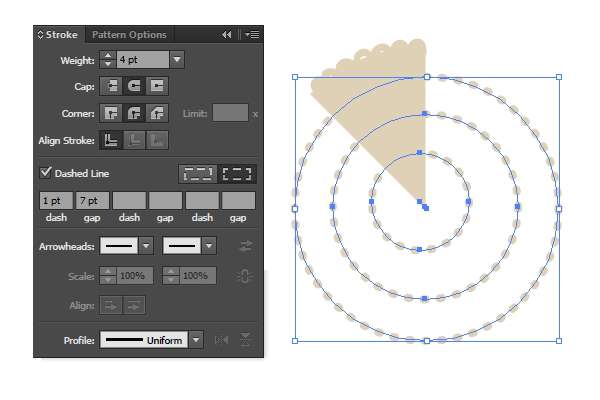
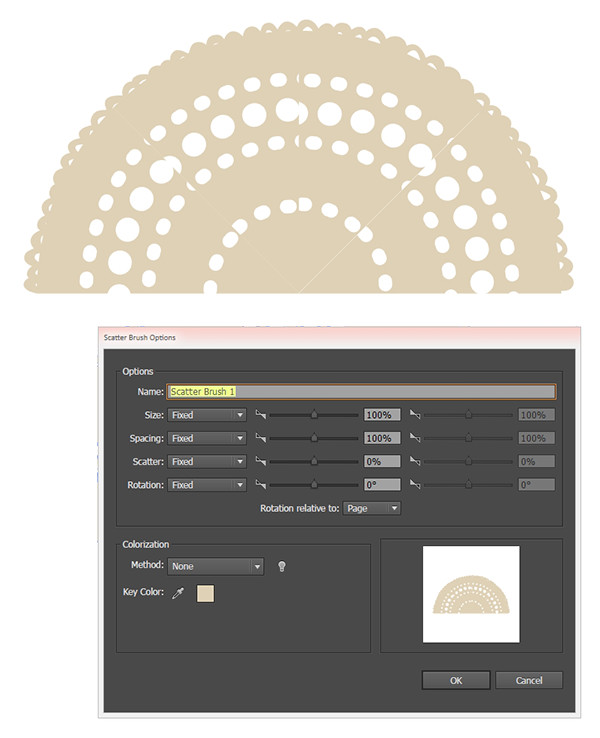
Final Image: Rotated Cake Vector Step 1: Rotated Cake VectorTo begin our sweet sweet cake vector tutorial, create a New Document of 800 px square. Use the Rectangle Tool to draw a square around your Artboard. Step 2Draw a second square and fill it with a default dot pattern from the Swatches panel. Expand the pattern and use the Magic Wand Tool to select the bounding boxes around each pattern section and delete them. Unite the dots in the Pathfinder panel. Set the fill color of your compound shape to white. Set the Blend Mode to Overlay and Opacity to 70%, or so, in the Transparency panel. Step 3For the lacy doily that will go on the bottom of the cake vector, draw a circle with the Ellipse Tool and set the fill color to tan or off-white. Use the Line Segment Tool to draw four lines (one horizontal, one vertical, and two diagonal) and Align them so they are centered in the circle. Select all five objects and hit Divide in the Pathfinder panel. Select one of the pie slices and move it over to create our design in the next step. Step 4I found it easiest to draw circles with dashed lines. In the Strokes panel, set the caps and corners to rounded, weight to 4-6 pts, dashes to 0.5-1 pt and gaps to 6-9 pts. Expand your dashes strokes into objects, Unite them and then hit Minus Front in the Pathfinder panel. Step 5Rotate the pie slice by 45° and create three copies of that rotation with the Rotate Tool. Line the four pieces up against their edges (you may need to Zoom in) and Unite your lacy half circle. You can also add other cut-out details or scalloped edges to your design at your discretion.Select your lace shape and in the Brushes panel, create a new Scatter Brush, making sure it follows the Path and not the page when used.  Step 6Draw a large circle with your Ellipse Tool and apply the newly made brush as the stroke (with the same tan used previously as the fill color). Step 7Draw a white circle in the center of the doily. Set the fill color to a Radial Gradient going from gray to white in the Gradient panel. Adjust the radius so the gray is around the edges with the Gradient Tool. Step 8Let’s create another scatter brush! Using the Pencil Tool, with the Fidelity set to Smooth, draw an icing shape similar to what’s seen below: three scallops that taper to a point that will go on the edges of the cake vector. Use the Pen Tool or Pencil Tool to draw a few gradient shapes going from gray to gray (light for highlights, dark for shadows). Select all of your shapes, Group them together, and then Expand Appearance. Step 9Like the lace brush before, create a new Scatter Brush and apply it to another circle. Set this one between the lace and cake circles in the Layers panel. Step 10Let’s work on the strawberries. Draw a heart-like shape with the drawing tool of your choice. Set the fill color to a Linear Gradient going from light orange to red to dark red. For the leaves, I drew imperfect leaf shapes and then created each segment with a linear gradient shape going from dark green to medium green. Group together your leaf and then Copy, Paste, and Scale it down to create the second one. Step 11For the seeds, I drew small teardrop and oval shapes with the Pencil Tool and filled them with a Radial Gradient going from orange at 100% Opacity to 0% Opacity. The highlight shape on the strawberry was drawn with the Pencil Tool as well and is filled with a Radial Gradient going from white at 100% to 0% Opacity. Its overall Opacity was reduced down to 50%, or so, in the Transparency panel as well. Step 12Group together your seed objects. Copy, Paste, and change the gradient color from orange to dark red. Set the Blend Mode to Multiply and place it below the seed group in the Layers panel. Offset it slightly so it looks as though the seeds are indented into the strawberry a bit. Step 13Draw a shadow shape with the drawing tool of your choice and set the fill to a Linear Gradient going from dark red at 100% to 0% Opacity. Step 14Like we did before, draw some icing shapes. These were elongated teardrops with shadow and highlight shapes overtop. All gradients consist of shades of gray. Gather a few around the strawberry and Group it all together. Step 15Place your strawberry on the cake vector. Select the strawberry group and use the Rotate Tool to rotate a copy of the strawberry by 45°. Rotate and copy each strawberry until you have eight total. Step 16Place your strawberries around the cake. You can add shadow shapes, additional fruits, or icing with this method as well. Step 17Add a bit of dimension to your illustration or icon with a doily shadow. Copy and Paste the doily. Expand it and set the fill color to dark gray. Set the Blend Mode to Multiply and the Opacity to 40% in the Transparency panel. Place it beneath the original doily in the Layers panel and offset it slightly. Conclusion: Rotated Cake VectorWell done you! Now that you’ve quickly made an entire cake (take that, Julia Child), what other uses can you find for rotating copies of vector objects and creating simple, but artistically complex brushes? Share your delicious creations in the comment section below! Author: Mary WinklerMary works under the brand Acrylicana® designing apparel, jewelry, and illustrating for companies like Disney, Jakks Pacific, Envato, and more. Check out Acrylicana.com for more artwork, tutorials, and more. |
Search This Blog
Tuesday, June 30, 2015
Serve Up Sweetness With Your Own Cake Vector!
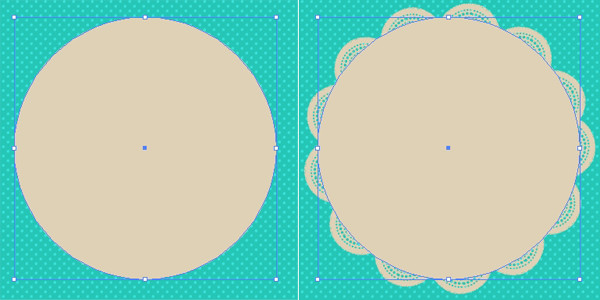
Tuesday, June 23, 2015
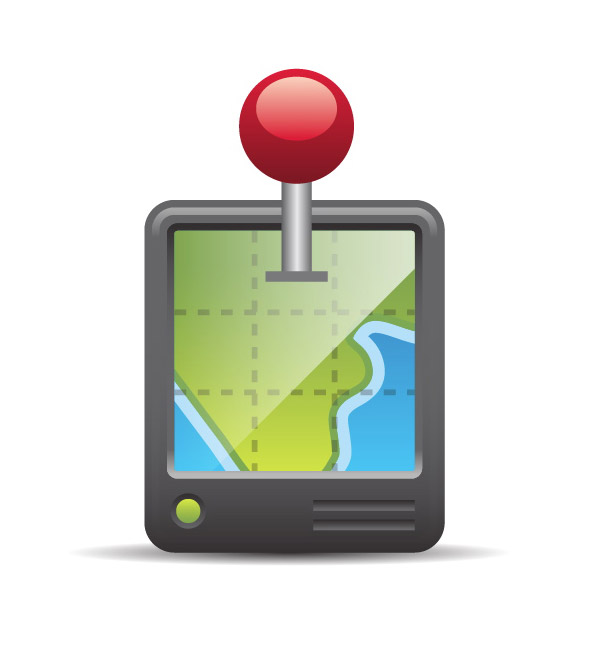
Create Your Own Modern GPS Map Vector!
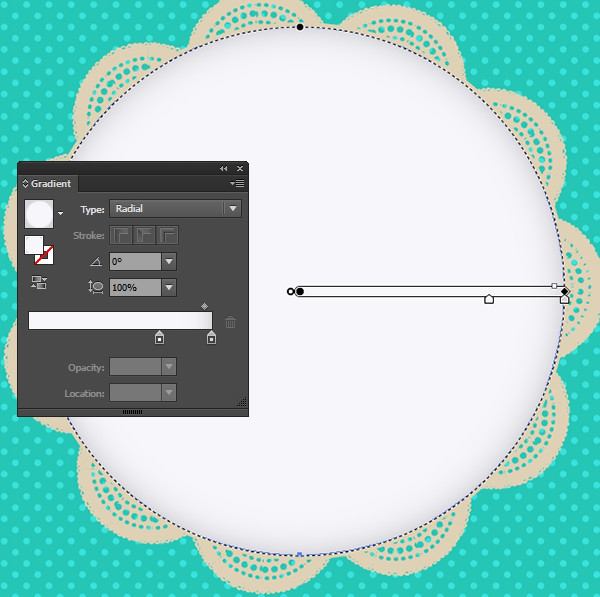
Every smartphone has built in map software, and designers are sure to need GPS map vector icons. So, In this beginner/intermediate Illustrator tutorial, I will show you how to create a stylized GPS icon using simple shapes and gradients. Using these basic techniques, you can easily create other icons, logos, and illustrations.
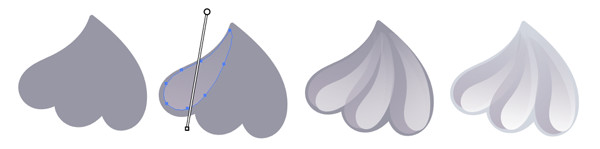
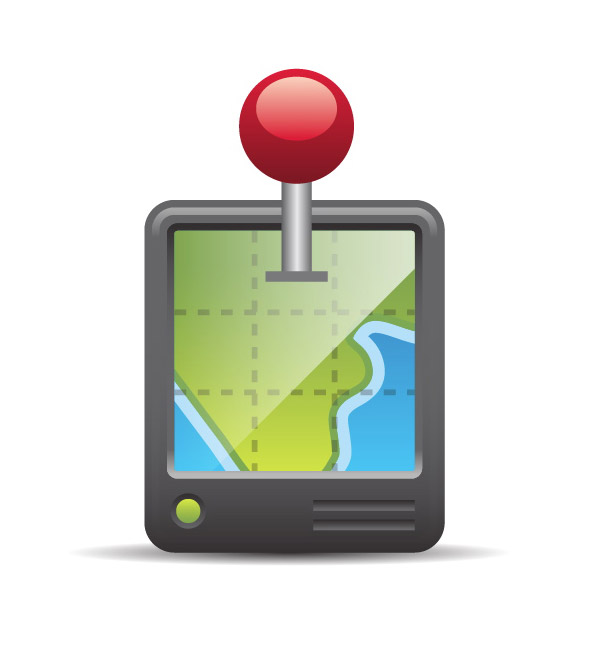
Final Image: GPS Map VectorCheck out the final image below. This will give you an idea of what we will be working towards. Tutorial Details: GPS Map Vector
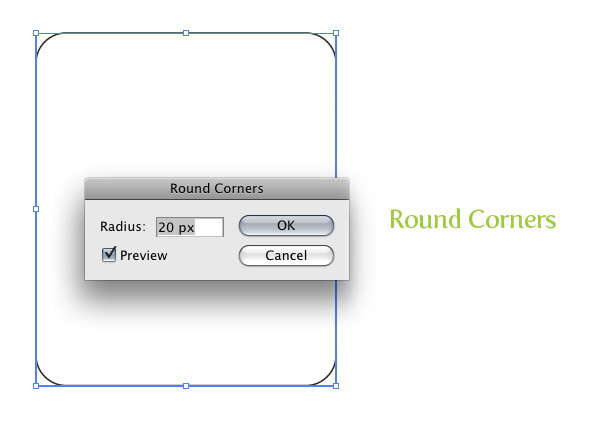
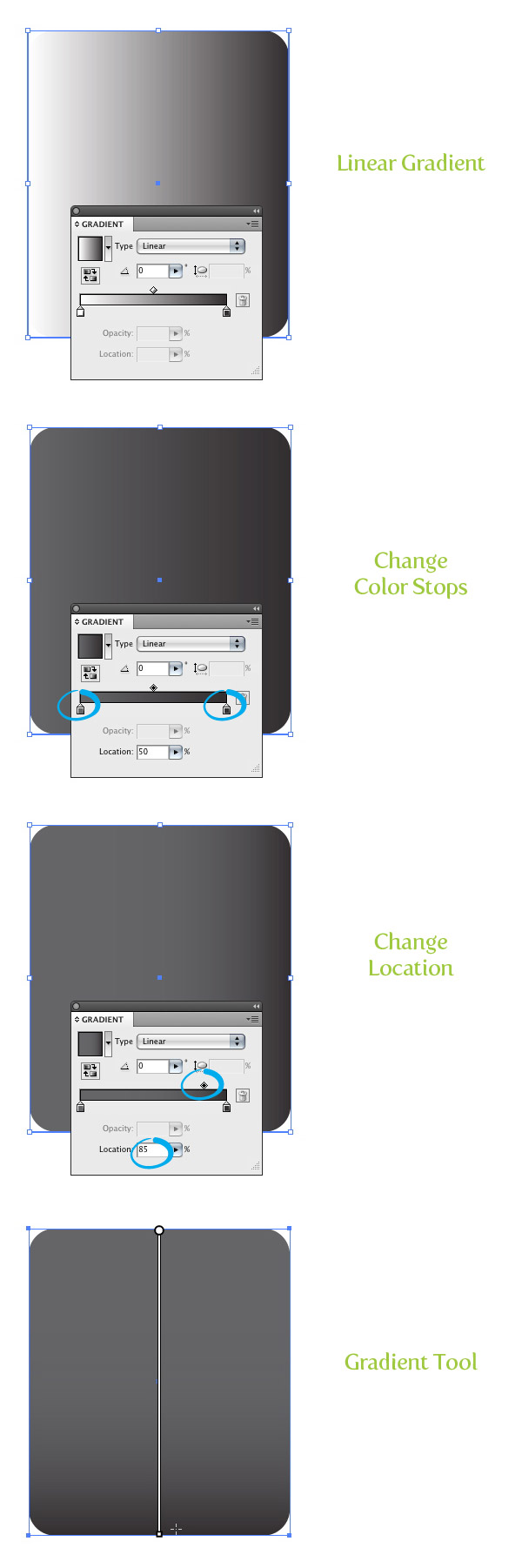
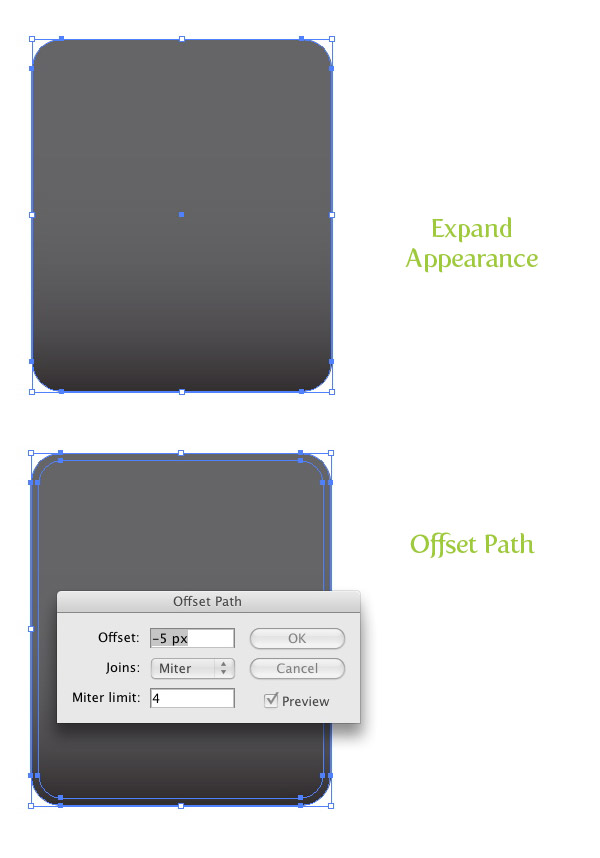
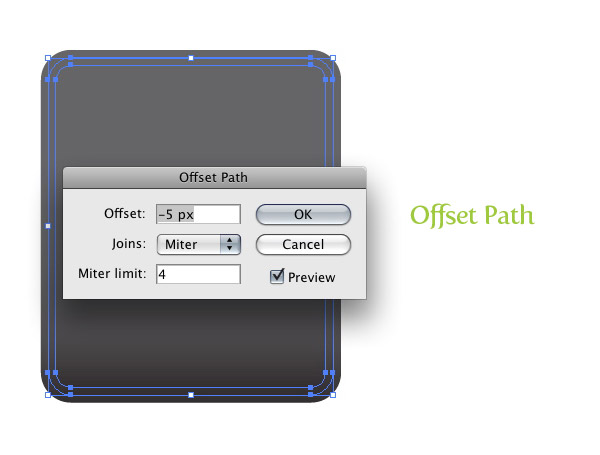
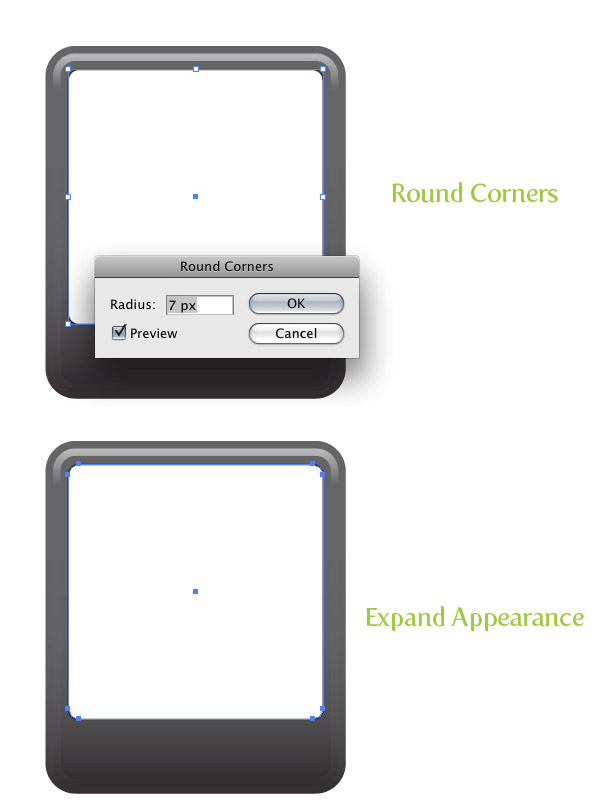
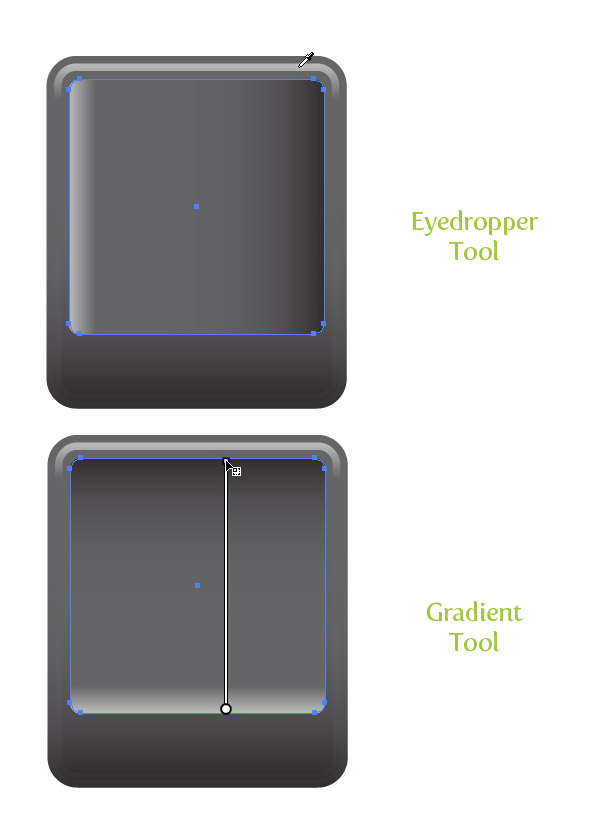
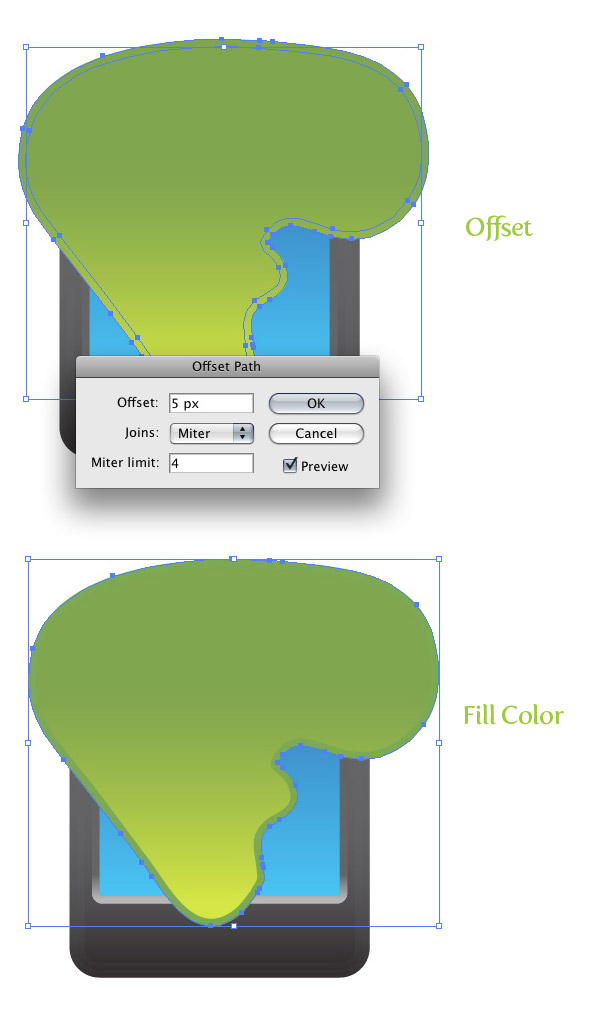
Step 1: GPS Map VectorTo begin this GPS map vector tutorial, in a new document, create a 200 px wide by 235 px tall rectangle with the Rectangle tool (M). Step 2With the rectangle selected, go Effect > Stylize > Round Corners. In the Round Corners dialog, change the Radius to 20 px. Step 3Fill the rectangle with a linear gradient from the Gradient panel. Change the first Color Stop in the gradient to a grey color and change the second Color Stop to a dark grey color. Change the Location of the gradient to 85 by selecting the middle location point on the Gradient Slider and typing 85 in the Location field. Adjust the gradient with the Gradient tool (G) by clicking from the top of the rectangle to the bottom, making the lighter part of the gradient at the top of the rectangle. Step 4With the rectangle selected, go Object > Expand Appearance. Next, go Object > Path > Offset Path. With the Offset Path dialog open, change the offset to -5 px. Step 5With the Offset shape selected, go Object > Path > Offset Path. In the Offset Path dialog, change the Offset to -5 px. Step 6Select the first offset rectangle and select the first Color Stop. Once selected, change the Location by typing in 10 in the Location filed in the Gradient panel. Add another Color Stop to the left of the first Color Stop by clicking right below the Gradient Slider. Change the color of the New Color Stop to a light grey color. Step 7Create a 170 px by 170 px rectangle with the Rectangle tool (M) and place it below the second offset shape in the middle of all the rectangles. Step 8With the new rectangle selected, go Effect > Stylize > Round Corners. In the dialog, change the Radius to 7 px. Next, go Object > Expand Appearance. Step 9With the rectangles still selected, use the Eyedropper tool (I) and sample the gradient of the second offset rectangle (the one with the lightest grey included). Adjust the gradient with the Gradient tool (G) from bottom to top, so the darker part of the gradient is at the top of the rectangle. Step 10With the latest rectangle still selected, go Object > Path > Offset Path and change the Radius to -5 px. Fill the offset shape with a linear gradient with the first Color Stop a cyan color and the second a darker cyan color. Adjust the gradient from bottom to top. Step 11With the Pencil tool (N), draw a land mass over the blue rectangle. The part of the land mass on the GPS map vector that you want to go to the edge of the blue screen, just draw outside the bounds of the blue screen shape. You can also use the Pen tool (P) to draw the land shape, but I find the Pencil tool (N) works great for creating natural shapes. Step 12Fill the land shape with a linear gradient with the first Color Stop green and the second a darker green. Adjust the gradient form top to bottom. Step 13Offset the land shape by 5 px. Change the fill of the offset to a dark green color. Step 14Select the land offset and offset it by 8 px. Change the fill to a light blue color. Step 15Select the blue screen shape, Copy (Command + C), and Paste in Front (Command + F). Select all the Land shapes and the screen copy and press the Divide button in the Pathfinder panel. With the Direct Selection tool (A), select and delete all shape that go outside the blue screen shape border. Step 16With the Rectangular Grid tool (located under the Line Segment tool in the Tools Panel), click on the artborad to bring up the Rectangle Grid Tool Options. In the dialog, change the width to 160 px, the Height to 160 px, the Number of Horizontal Dividers to 2, the Number of Vertical Dividers to 2, and press OK. Step 17With the Direct Selection tool (A) select the borders of the new grid and delete them. Step 18Place the grid over icon so it is centered on the screen. In the Stroke panel, change the font weight to 4, check the Dashed Line check box, and type 8 for the first Dash input field. Next, change the Opacity to 30 from the Transparency panel. Step 19Create a rectangle at least 300 px wide by 160 px tall. Rotate the rectangle 45 degrees with the Selection tool (V) and place over the screen just below the top right side. Step 20Select the blue screen shape, Copy (Command + C) and Paste in Front (Command + F). Select the rectangle and screen copy and press the Intersect button in the Pathfinder panel. Step 21Fill the new shape with a linear gradient with both Color Stops white. Change the first Color Stop’s Opacity to 0, change the location of the middle point to 40, and change the Opacity of the second Color Stop to 60. Step 22Create a 20 px by 70 px wide rectangle and place it over the top part of the icon, so about a third of it is hanging off. Fill the rectangle with a three Color Stop linear gradient. Change the first Color Stop to a dark grey, the second to a light grey, and the third to a dark grey. Step 23Create a 76 px by 76 px ellipse with the Ellipse tool (L) and place it on top of the previous rectangle. Fill the ellipse with a linear gradient with the first Color Stop red, and the second a dark red. Adjust the gradient from top to bottom, making the lighter part of the gradient at the top of the ellipse. Step 24Create a 53 px wide by 42 px tall ellipse and place it toward the top of the previous ellipse. Fill the ellipse with a lighter red linear gradient than the previous and adjust the gradient from top to bottom. Step 25Create a 7 pt dark grey line with the Line tool (\) over the bottom part of the pin shape. And now we have a pin on our GPS map vector! Step 26Create a 23 px by 23 px ellipse over the bottom left part of the icon. With the Eyedropper tool (I), fill the ellipse with the gradient from the first main body shape. Change the Location of the middle point to 50 and adjust the gradient from bottom to top so the darker part of the gradient is at the top of the ellipse. Step 27Copy (Command + C) and Paste in the Front (Command + F) the ellipse. With the Selection tool (V), scale down the copy slightly. Fill the ellipse with the same green gradient used for the land shape and adjust the gradient so the lighter part of the gradient is at the top of the ellipse. Step 28Create a 67 px wide by 7 px tall rectangle and place it on the right bottom side of the icon. FIll the rectangle with the same gradient as the bigger ellipse created in the previous steps. With the Selection tool (V), hold down Command (Ctrl for Windows) and Shift, and drag a copy of the rectangle below the first. Step 29Create a 300 px by 300 px ellipse and fill it in with a radial gradient from the Gradient panel. Make the first Color Stop black and the second white. Squish the ellipse with the Selection tool (V) to a tenth of the ellipse original size. Go Object > Arrange > Send to Back (Command + Shift + [) and place the center of the ellipse by the bottom edge of the icon. All done! Final Image: GPS Map VectorBelow is the final image again. Hope you can use these techniques in your app design or icon work! Enjoy! |
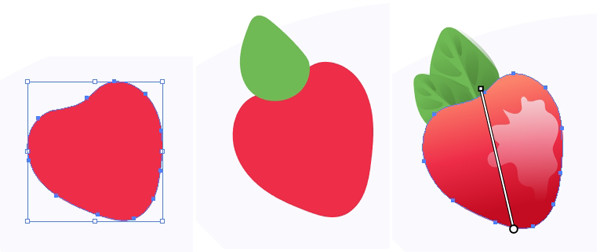
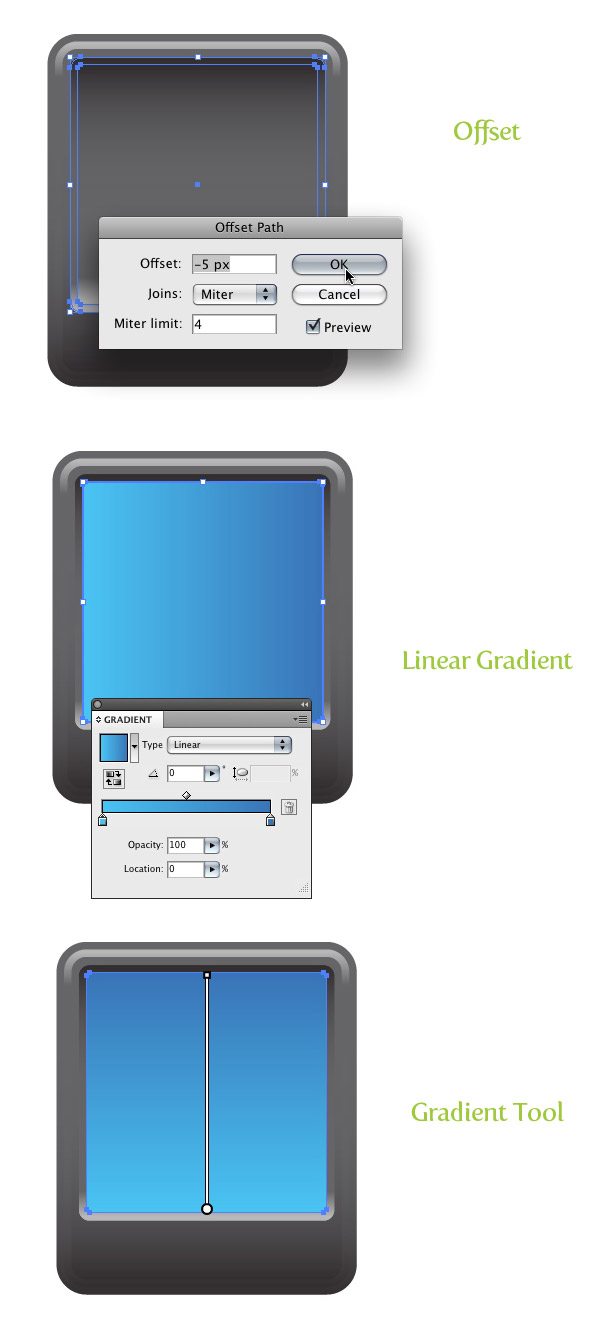
Subscribe to:
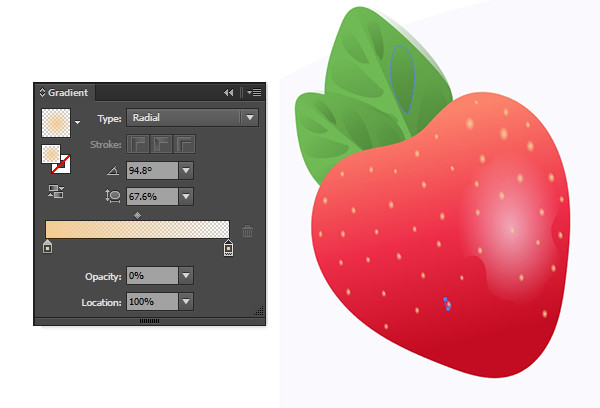
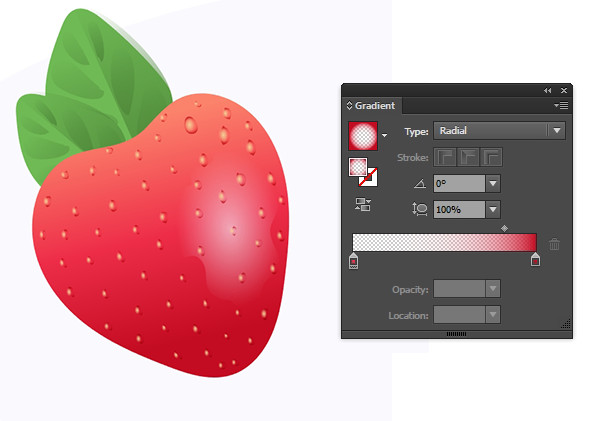
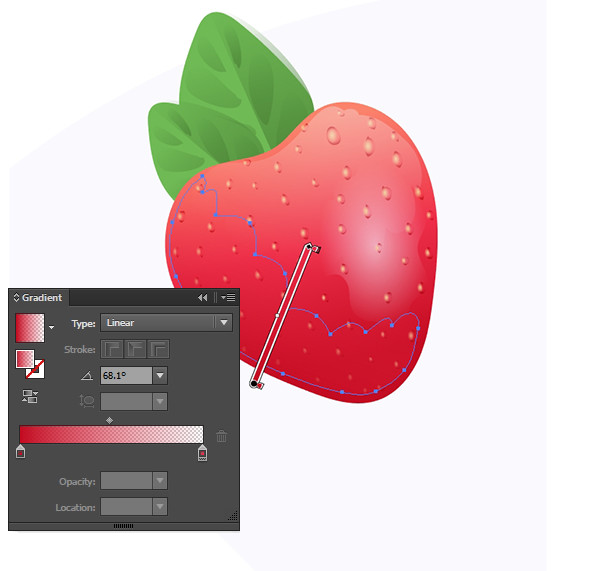
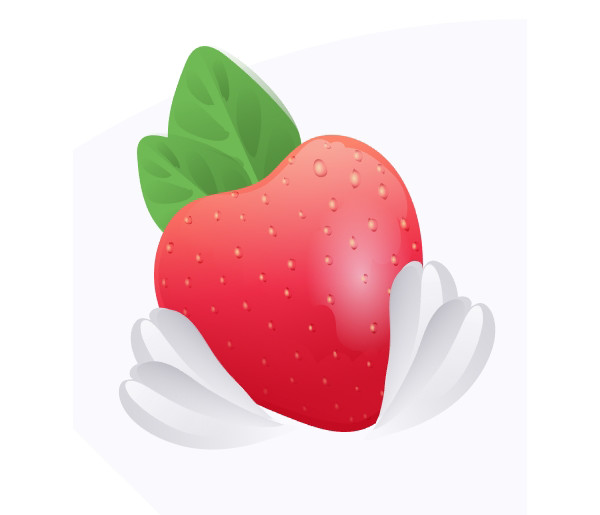
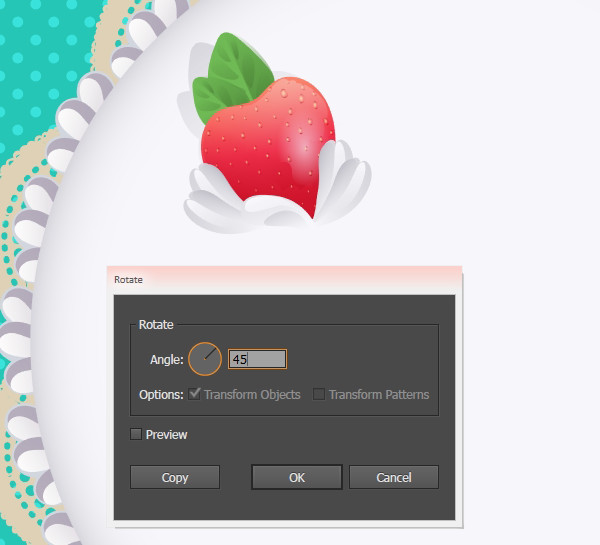
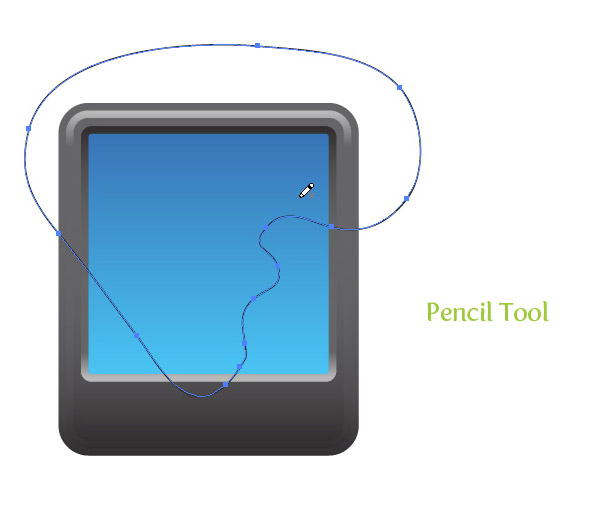
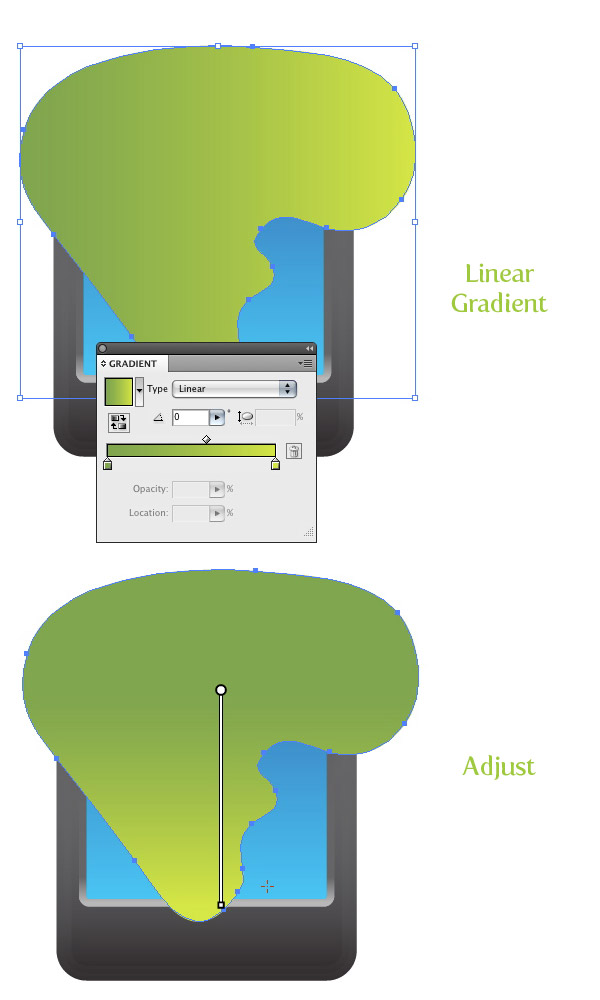
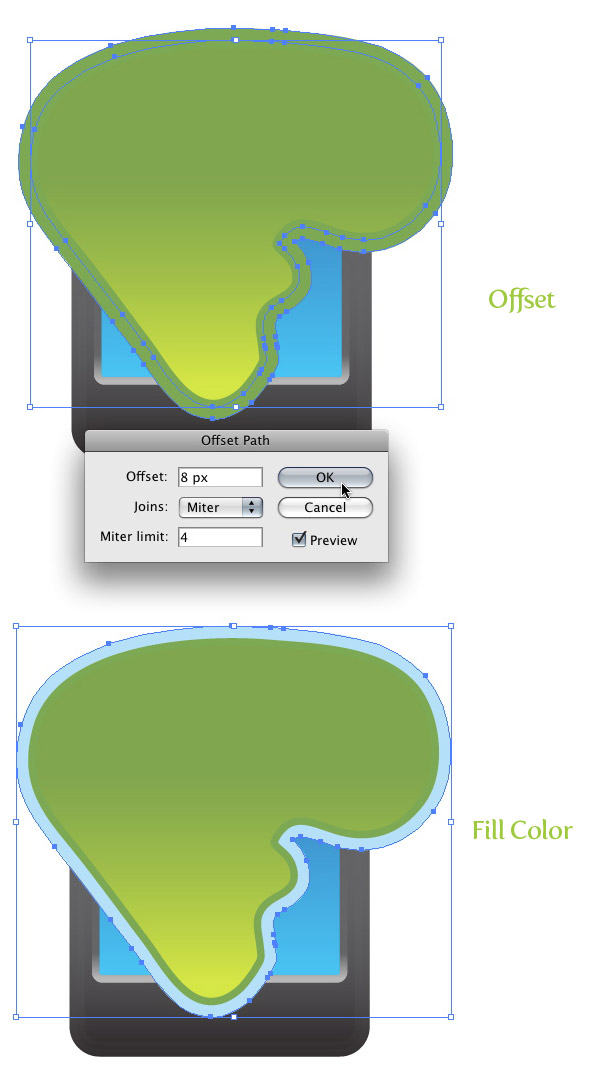
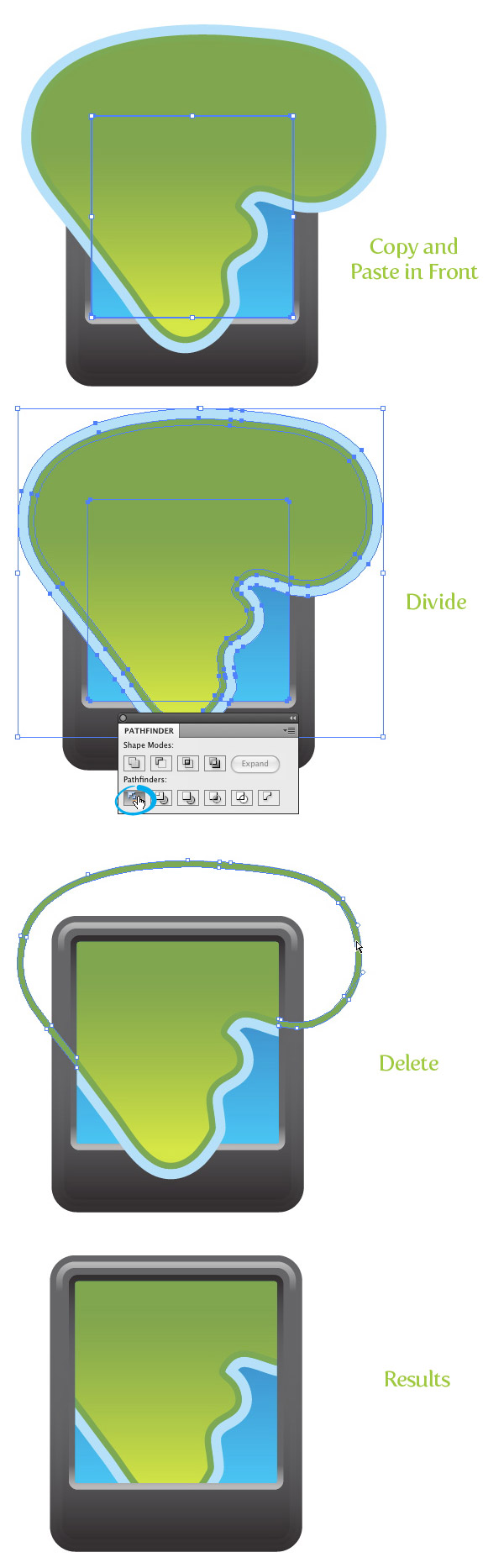
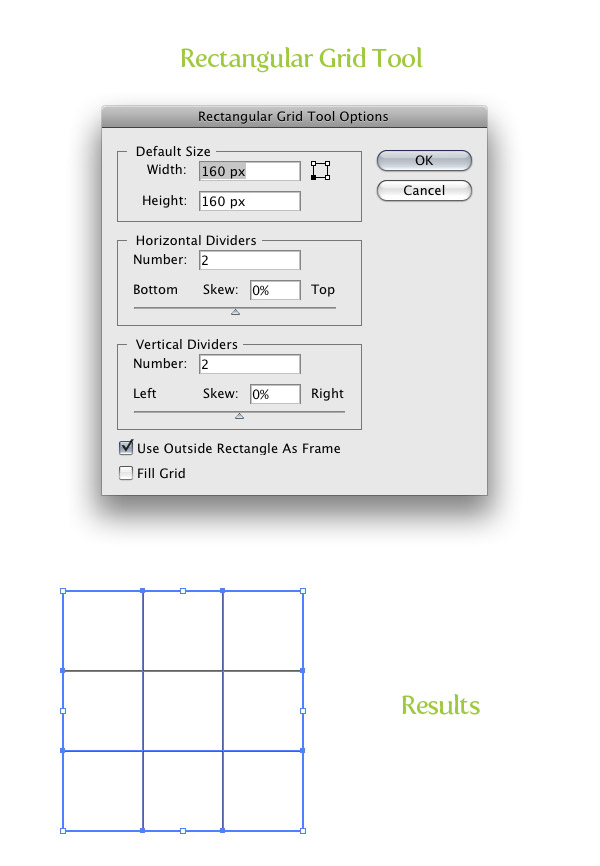
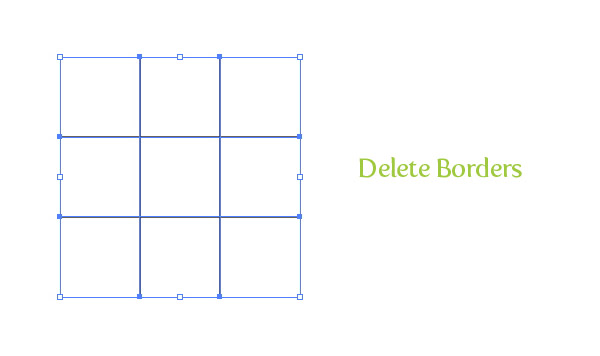
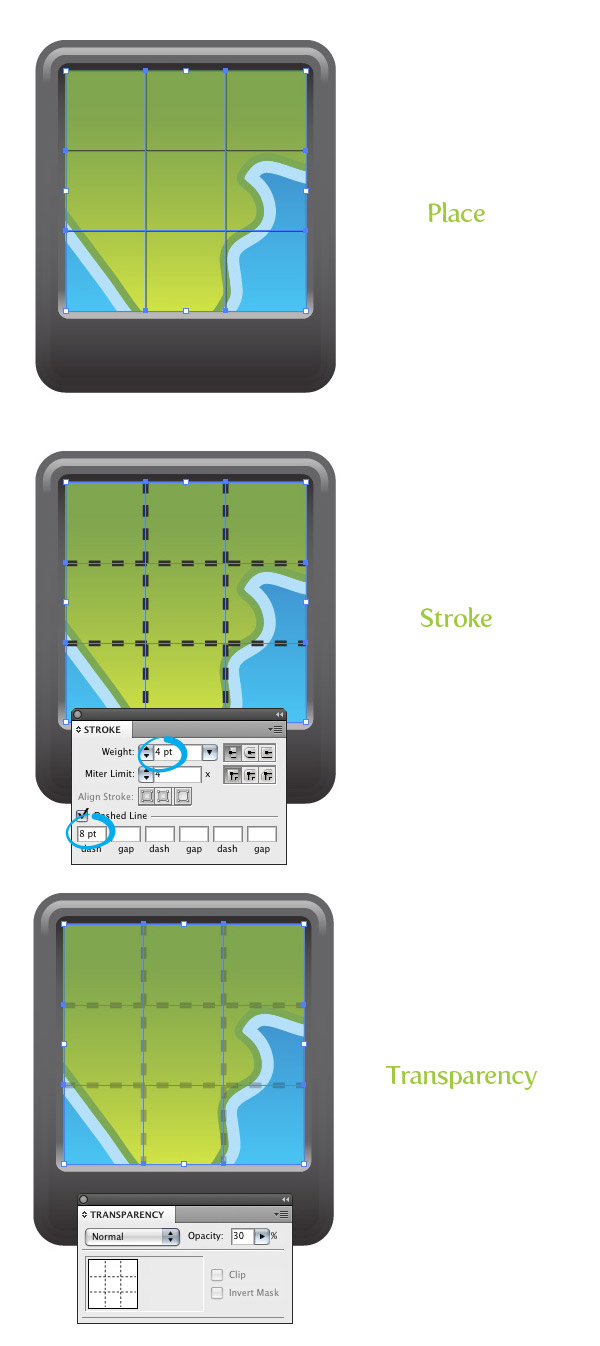
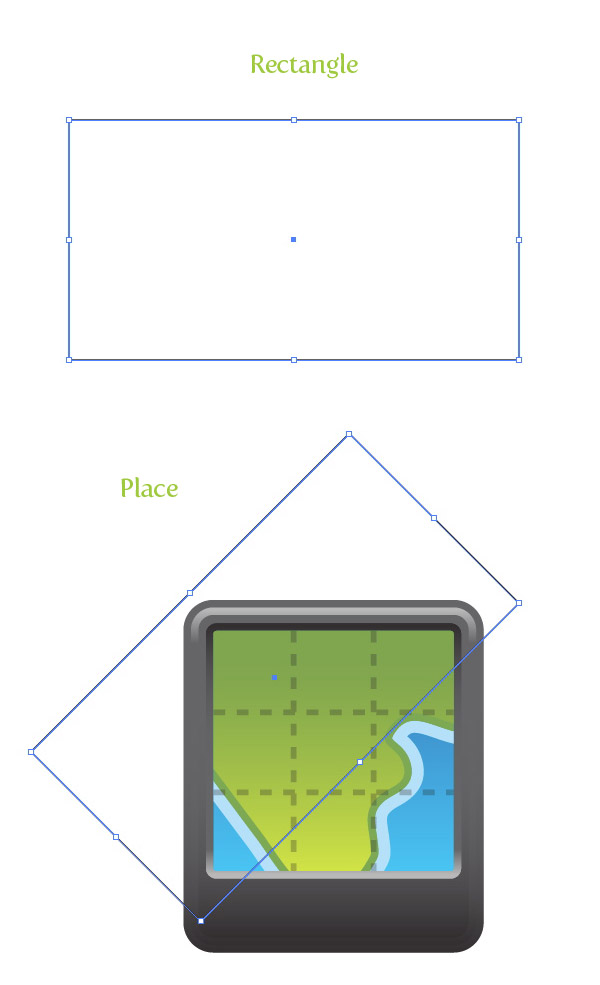
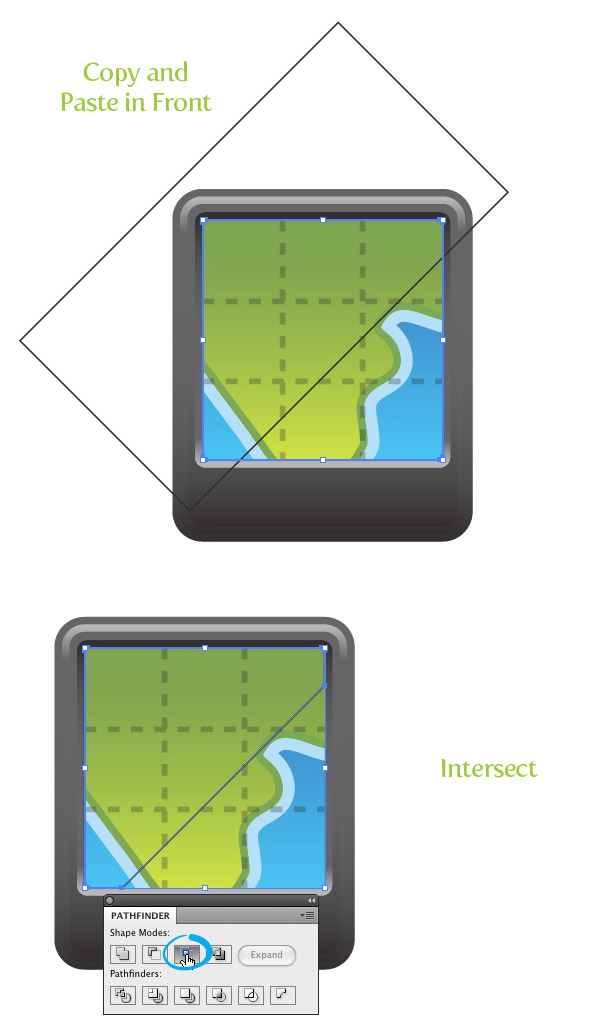
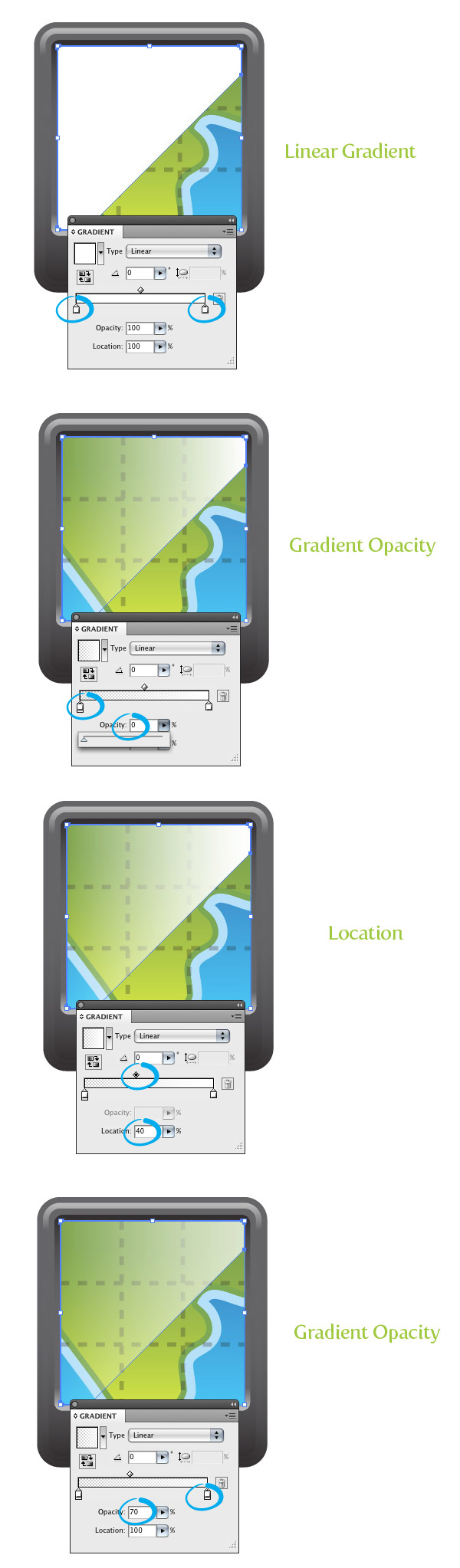
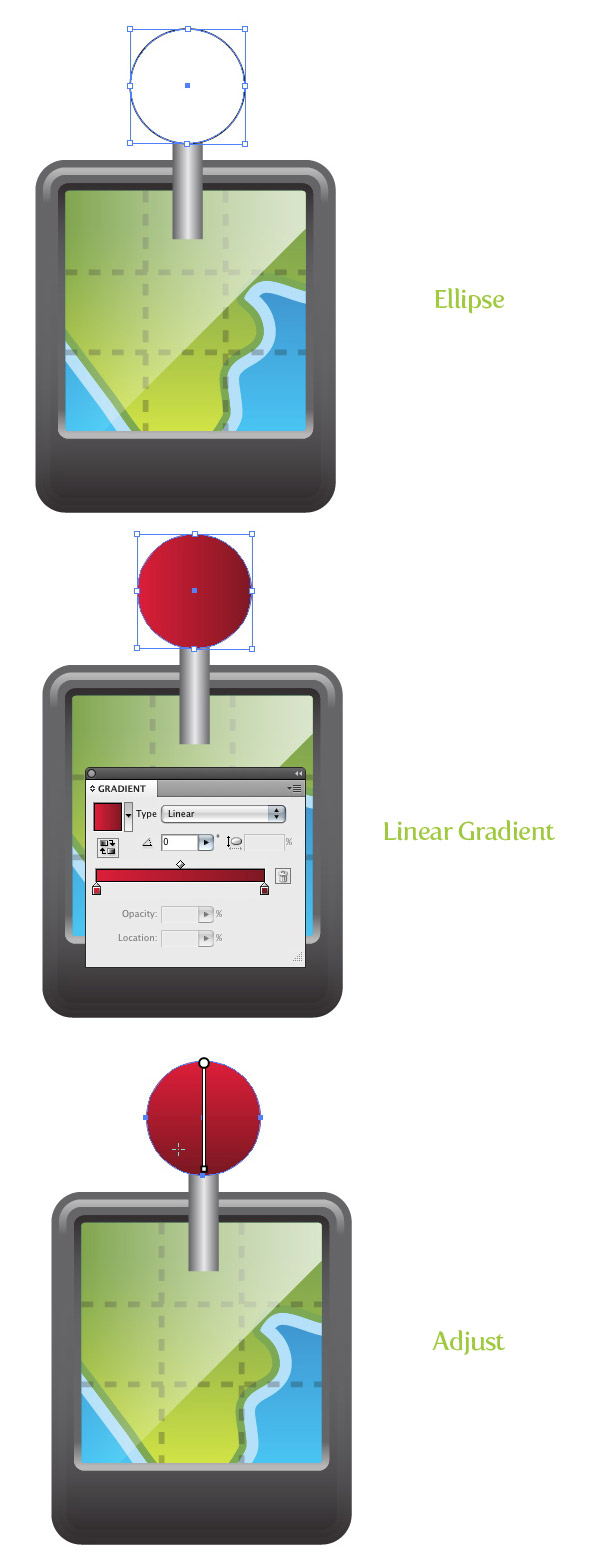
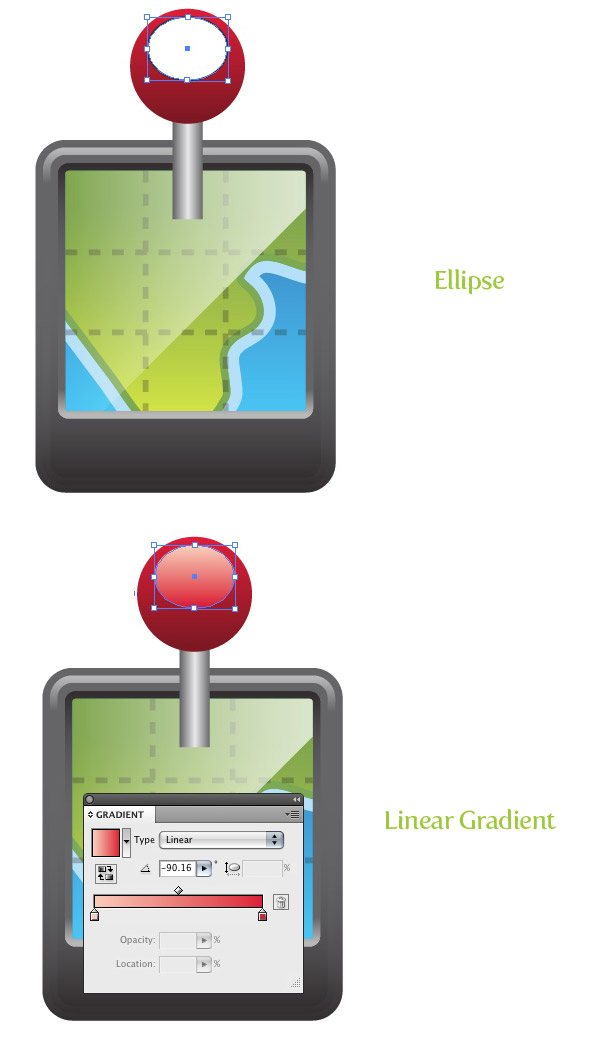
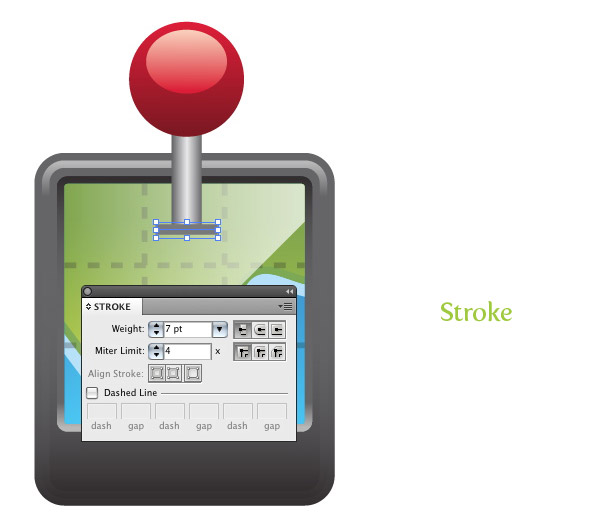
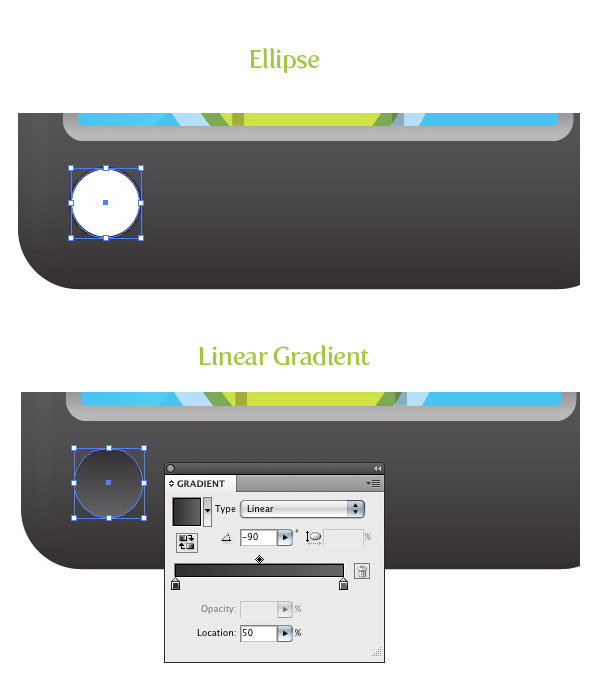
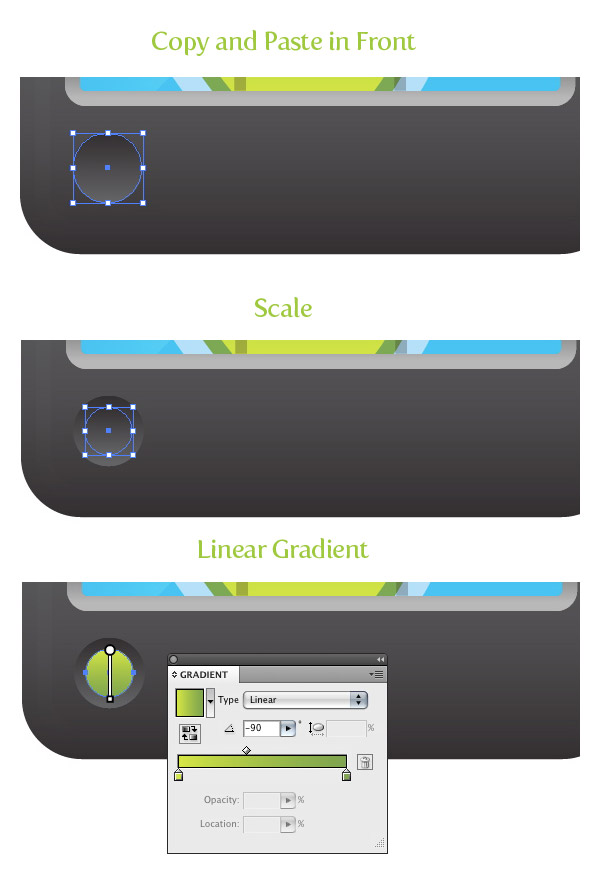
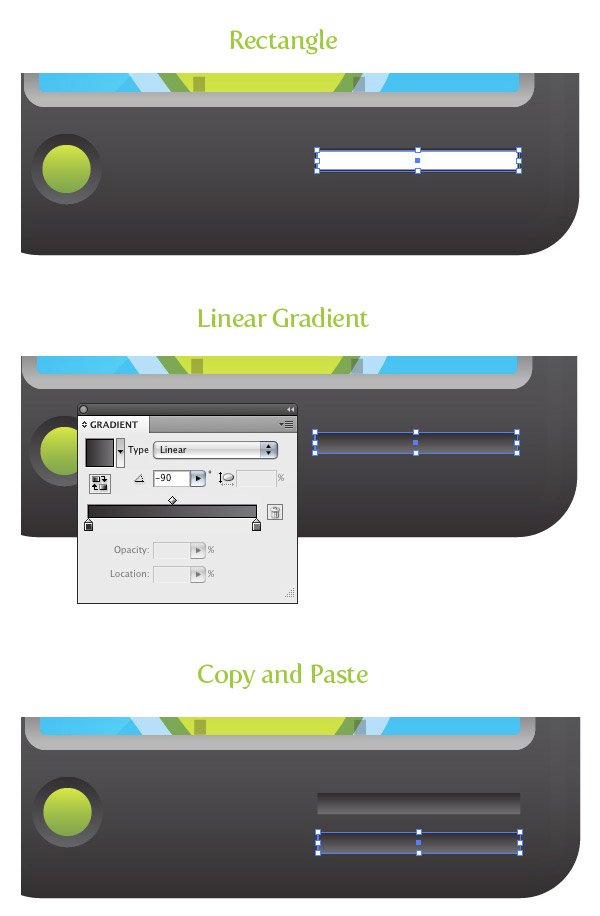
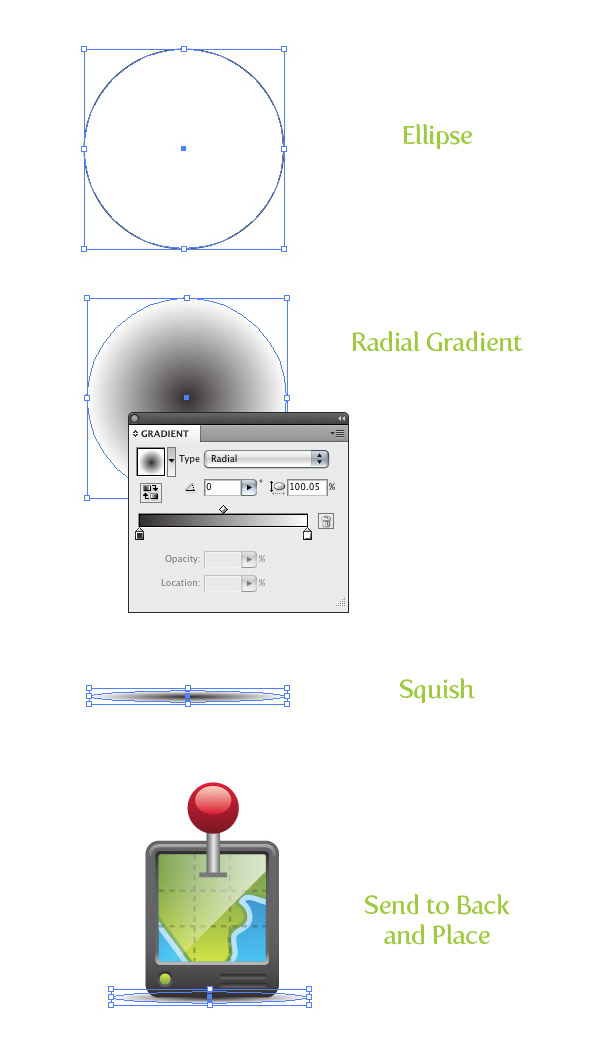
Comments (Atom)
