While browsing through some design books that we have here at the office, I noticed how some logos were initially handmade, while there are others that used premade fonts and images and merged them together. Well, both of them are acceptable processes and there's no standard design process to tell you which is better than the other, and I think choosing between the two is just about how you want your logo's design final look and feel.
Speaking of stock art, I've done an article before about stock images and its pros (and 1 con) in using them. Stock art is basically used the same way as stock images – they're there to add flavor to a design or to improve the over reading experience of the audience. But in designing a logo, stock art are barely or never used. The only instance I can think of, where you need to use stock art is when you need a design reference for your concept art. Even at that point you won't be using the whole stock art into your final design. If you've scoured the web for stock graphics, such as brushes and templates, chances are you've seen the graphics that you have Googled in another website – used in one way or another. Stock art are so ubiquitous, you'll find them almost anywhere, and that makes its use a bad thing for your design. Elementary Logo DesignIf this is the first article you've read about logo design in general, let me brief you about the basics of a great logo design. There are five so-called elements of a logo design, but they're not that necessary for your design – as people would often say on varying tastes, your mileage may vary. Here are the five elements of a good logo design, in no particular order: Memorable – If people can't easily remember your logo and link it to your brand name, you're in trouble. It's time that you look into your logo design again. Distinct – Everything in a logo is important – any similarity to another brand design would spell disaster, or tough competition (which is fine, though). Just look at all the fast food logos – they're all red and yellow. Scalable – As a designer you need to think ahead of everyone else. You have to think where the logo can be placed, and how you can adjust it to make it look and feel the same, given the changes in scale and detail. Relevant – A logo design must be appropriate to your client's industry. It must have design elements that can easily be associated to your client's company and business. Looking at the "elements of a good logo design", you'll have an idea how stock art doesn't work well within this discipline. To expand the idea of not using stock art in logo design, here are some of the reasons why you shouldn't use them in your logo design: It Slows Your Creative Process — Using stock art as your main reference in creating a logo design may slow down your creative process. Most artists would agree that the fastest way to move an idea is through pencil and paper. If I'm going to give advice to any promising graphic designer, I'd tell them to start their creative process on sketches instead of going online and looking for inspiration.     Source: Works in progress-BoldFlower Logo designs 14 june 2012 Your logo will look too generic — As we've mentioned above, logos must stand-out, must be unique, and must embody your client's company and its mission-vision. A generic-looking logo won't help you in those departments; worst scenario is that the logo you've made with stock art will be mistaken to be another company's logo.    Source: Works in progress – BoldFlower Logo designs 6 june 2012 Maximizing on the client’s nature of business will allow you It'll lower you and your client's credibility After the logo project- after creating a generic-looking logo for a client, your chances of getting another logo design project will be lower. Clients will think twice on getting your service because of a shabby portfolio, and substandard creative process. So there you have it. If you're planning to take up logo designing as your field of expertise, keep in mind that you need a very wild imagination. Logo design is more than aesthetics– it's an embodiment of a company's goal and philosophy – so you'll have to step up and move out of the box to visualize these concepts. Also, make sure that you've established a proper and effective creative process. Browsing the web for inspiration isn't that bad, but when it comes to creating concepts for a project, it's better to find a more comfortable place to think – not on your desktop computer or your laptop. Find a relaxed place and let your mind wander. |
Search This Blog
Saturday, March 31, 2012
Logo Design: Why You Shouldn’t Use Stock Art in Your Design
Friday, March 30, 2012
Create Picture Frames in Photoshop: Part 1
Using Photoshop, you can create a silver, gold, or wood-grain
picture frame, fill it with a photo, and transform both frame and photo
so that they're skewed in different perspectives. The realistic results
are easier to achieve than you might think!
Written by Steve Caplin
Recently, Reader's Digest magazine asked me to design a photorealistic picture frame into which they could drop a different photograph every month. It occurred to me that, using Photoshop's Smart Objects and an Action to drive the process, it would be possible to create a variety of frames from two different angles, and have them all generated automatically simply by dragging the image onto a Droplet.

In Part 1 of this tutorial, I'll explain how to create the photorealistic frame and give it a right- and left-facing perspective. In Part 2, I'll get into the automation aspects.
Step 1: The basic frame
Start by drawing a rectangle with slightly rounded corners on a new layer, and fill it with any color you like. Then make a smaller rectangular selection inside it. You can hold the spacebar as you're drawing it to move it around, which helps to align it with the frame. When it's centered, delete this area to make the basic shape of your frame.

Step 2: Add Color
To bring color to the frame, it's easiest to add a new Layer Style (Layer > Layer Style). Choose Gradient Overlay and click the Gradient sample to open the Gradient Editor.
Click the image below to see a larger version:

Step 3: Build the gradient
Click the left color stop under the gradient bar and choose a dark gray color, then click the right color stop and make it light gray. Next, hold Option/Alt as you drag each one to duplicate it. Intersperse a few of these along the length of the gradient bar.

Step 4: The gradient effect
Set the angle of the gradient to around 45 degrees so it isn't purely vertical, and you'll get the beginnings of a shiny frame.

Step 5: Add a bevel
Switch to the Bevel and Emboss section of the Layer Style dialog, and add an Inner Bevel. Choose a small size — just a few pixels wide. In the Gloss Contour section, choose an N-shaped contour to add detail to the edge of the frame.
Click the image below to see a larger version:

Step 6: The bevel effect
This is how the frame should look now:

That bevel adds a shine to the inner and outer edges of the frame, making it look much more three-dimensional.
Step 7: Add a contour
Nested beneath the Bevel and Emboss section title on the left side of the Layer Style dial is the word "Contour". Check the box next to it and then, on the right side of the dialog, choose an N-shaped contour for even greater frame edge detail.
Click the image below to see a larger version:

Step 8: The contour effect
This is how the contour looks when it's applied:

You don't have to add this step if you prefer the look of the frame without it — entirely up to you.
Step 9: The inner mount
Well-framed photographs have a mount that steps the picture away from the frame. To create this, duplicate the outer frame, make it smaller, and move it behind the original. Fill with a light cream color and change the Layer Styles setting so it has only an Inner Bevel and a small Drop Shadow.

Step 10: Add perspective
To make the perspective view, first hide the white Background layer, Select All, and choose Edit > Copy Merged. When you Paste, you will create a composite of the frame and its mount. Hide the originals. Now, go to Edit > Free Transform and make a perspective view of the frame by holding Command/Ctrl to drag each corner handle independently.

Step 11: Draw the shadow
To make the shadow, first use the Lasso tool to trace the area it will take up. Hold Option/Alt to get the Polygonal Lasso temporarily, so you can just click each of the four corners. Choose Select > Modify > Feather to soften the edges. I chose an 8-pixel feather, but your setting will depend on the size of your artwork.

Step 12: Fill the shadow
Make a new layer, move it behind the composite frame layer, and press Option/Alt-Delete to fill the selection with the foreground color. (It should be black: if not, press D to set the default colors.) If the edges look too soft, undo a couple of steps and use a smaller Feather radius.

Step 13: Soften the shadow
You only need a faint shadow fading away to the left of the frame, and a slight line underneath. Lower the opacity of the Shadow layer and use a large, soft Eraser to fade the shadow away. I've also deleted it from behind the picture area, but this isn't necessary as it will be covered up anyway.

Step 14: Add an edge
That frame really needs an extra side so it has more realistic depth. Select the left side of the frame and copy it, then distort the copy using Free Transform to fit the shape of the side. Darken it a little to make it look as if it's turning the corner.

Step 15: Color variation
Merge the edge with the frame, and duplicate the layer. (It's a good idea to give them names at this point.) If you wish, you can use Image > Adjustments > Color Balance to add red and yellow, turning the frame from silver to gold.

.
Step 16: Texture variation
You can make the frame look like anything you want. Here, I've added wood texture over the top, set to Multiple mode, to turn the original silver frame into mahogany. I saved all three variations as separate layers in a single Photoshop file.

Step 17: Add a photo
You now need a sample photograph to fill the frame. The subject doesn't matter, but size does : Make it a memorable width, such as 1,000 pixels. Then choose Layer > Smart Objects > Convert to Smart Object. This is an essential step, as it will allow you to edit the contents later.

Step 18: Change perspective
Move the picture behind the frame layers, and use Free Transform to distort it into perspective: Simply hold Command/Ctrl as you drag each corner so it's just outside the corners of the mount.

Step 19: Duplicate and flip
Duplicate all the frame layers, together with the shadow layer, and use Edit > Transform > Flip Horizontal to make the duplicated layers face the opposite direction.

Step 20: Adjust the photo
Duplicate the photo layer, but don't flip it horizontally — that would look all wrong. Instead, enter Free Transform mode again. Because the photo is a Smart Object, it will load up with all the controls exactly as you last left them; all you need to do is move them to their new location behind the mount.

Step 21: The photo, adjusted
This is how the photo will now look: not flipped, but reconfigured to match the perspective of the new frame and mount.

Step 22: Try out the frames
You can turn each frame layer on and off to see how they work. Here's the image with the wooden frame instead of the silver one.

Step 23: Swap the photo
Let's try changing the photo for a different one. Open a new photo, Select All and Copy, then double-click either of the Photo layers in your document. Because they're Smart Objects, they'll open a new .psb window. Paste your new photo in here, size it to fit the frame, then choose Save to save the Smart Object.

Step 24: The photo, swapped
And this is the result: the new photo will distort itself to match the perspective of the scene. Because of the way Smart Objects work, the version facing the other way will have updated itself to the new image, as well.

In part 2 of this tutorial, I'll show you how to create a Photoshop Action and Droplet that automatically generate six different versions of any single photo.
Recently, Reader's Digest magazine asked me to design a photorealistic picture frame into which they could drop a different photograph every month. It occurred to me that, using Photoshop's Smart Objects and an Action to drive the process, it would be possible to create a variety of frames from two different angles, and have them all generated automatically simply by dragging the image onto a Droplet.

In Part 1 of this tutorial, I'll explain how to create the photorealistic frame and give it a right- and left-facing perspective. In Part 2, I'll get into the automation aspects.
Step 1: The basic frame
Start by drawing a rectangle with slightly rounded corners on a new layer, and fill it with any color you like. Then make a smaller rectangular selection inside it. You can hold the spacebar as you're drawing it to move it around, which helps to align it with the frame. When it's centered, delete this area to make the basic shape of your frame.

Step 2: Add Color
To bring color to the frame, it's easiest to add a new Layer Style (Layer > Layer Style). Choose Gradient Overlay and click the Gradient sample to open the Gradient Editor.
Click the image below to see a larger version:

Step 3: Build the gradient
Click the left color stop under the gradient bar and choose a dark gray color, then click the right color stop and make it light gray. Next, hold Option/Alt as you drag each one to duplicate it. Intersperse a few of these along the length of the gradient bar.

Step 4: The gradient effect
Set the angle of the gradient to around 45 degrees so it isn't purely vertical, and you'll get the beginnings of a shiny frame.

Step 5: Add a bevel
Switch to the Bevel and Emboss section of the Layer Style dialog, and add an Inner Bevel. Choose a small size — just a few pixels wide. In the Gloss Contour section, choose an N-shaped contour to add detail to the edge of the frame.
Click the image below to see a larger version:

Step 6: The bevel effect
This is how the frame should look now:

That bevel adds a shine to the inner and outer edges of the frame, making it look much more three-dimensional.
Step 7: Add a contour
Nested beneath the Bevel and Emboss section title on the left side of the Layer Style dial is the word "Contour". Check the box next to it and then, on the right side of the dialog, choose an N-shaped contour for even greater frame edge detail.
Click the image below to see a larger version:

Step 8: The contour effect
This is how the contour looks when it's applied:

You don't have to add this step if you prefer the look of the frame without it — entirely up to you.
Step 9: The inner mount
Well-framed photographs have a mount that steps the picture away from the frame. To create this, duplicate the outer frame, make it smaller, and move it behind the original. Fill with a light cream color and change the Layer Styles setting so it has only an Inner Bevel and a small Drop Shadow.

Step 10: Add perspective
To make the perspective view, first hide the white Background layer, Select All, and choose Edit > Copy Merged. When you Paste, you will create a composite of the frame and its mount. Hide the originals. Now, go to Edit > Free Transform and make a perspective view of the frame by holding Command/Ctrl to drag each corner handle independently.

Step 11: Draw the shadow
To make the shadow, first use the Lasso tool to trace the area it will take up. Hold Option/Alt to get the Polygonal Lasso temporarily, so you can just click each of the four corners. Choose Select > Modify > Feather to soften the edges. I chose an 8-pixel feather, but your setting will depend on the size of your artwork.

Step 12: Fill the shadow
Make a new layer, move it behind the composite frame layer, and press Option/Alt-Delete to fill the selection with the foreground color. (It should be black: if not, press D to set the default colors.) If the edges look too soft, undo a couple of steps and use a smaller Feather radius.

Step 13: Soften the shadow
You only need a faint shadow fading away to the left of the frame, and a slight line underneath. Lower the opacity of the Shadow layer and use a large, soft Eraser to fade the shadow away. I've also deleted it from behind the picture area, but this isn't necessary as it will be covered up anyway.

Step 14: Add an edge
That frame really needs an extra side so it has more realistic depth. Select the left side of the frame and copy it, then distort the copy using Free Transform to fit the shape of the side. Darken it a little to make it look as if it's turning the corner.

Step 15: Color variation
Merge the edge with the frame, and duplicate the layer. (It's a good idea to give them names at this point.) If you wish, you can use Image > Adjustments > Color Balance to add red and yellow, turning the frame from silver to gold.

.
Step 16: Texture variation
You can make the frame look like anything you want. Here, I've added wood texture over the top, set to Multiple mode, to turn the original silver frame into mahogany. I saved all three variations as separate layers in a single Photoshop file.

Step 17: Add a photo
You now need a sample photograph to fill the frame. The subject doesn't matter, but size does : Make it a memorable width, such as 1,000 pixels. Then choose Layer > Smart Objects > Convert to Smart Object. This is an essential step, as it will allow you to edit the contents later.

Step 18: Change perspective
Move the picture behind the frame layers, and use Free Transform to distort it into perspective: Simply hold Command/Ctrl as you drag each corner so it's just outside the corners of the mount.

Step 19: Duplicate and flip
Duplicate all the frame layers, together with the shadow layer, and use Edit > Transform > Flip Horizontal to make the duplicated layers face the opposite direction.

Step 20: Adjust the photo
Duplicate the photo layer, but don't flip it horizontally — that would look all wrong. Instead, enter Free Transform mode again. Because the photo is a Smart Object, it will load up with all the controls exactly as you last left them; all you need to do is move them to their new location behind the mount.

Step 21: The photo, adjusted
This is how the photo will now look: not flipped, but reconfigured to match the perspective of the new frame and mount.

Step 22: Try out the frames
You can turn each frame layer on and off to see how they work. Here's the image with the wooden frame instead of the silver one.

Step 23: Swap the photo
Let's try changing the photo for a different one. Open a new photo, Select All and Copy, then double-click either of the Photo layers in your document. Because they're Smart Objects, they'll open a new .psb window. Paste your new photo in here, size it to fit the frame, then choose Save to save the Smart Object.

Step 24: The photo, swapped
And this is the result: the new photo will distort itself to match the perspective of the scene. Because of the way Smart Objects work, the version facing the other way will have updated itself to the new image, as well.

In part 2 of this tutorial, I'll show you how to create a Photoshop Action and Droplet that automatically generate six different versions of any single photo.
Thursday, March 29, 2012
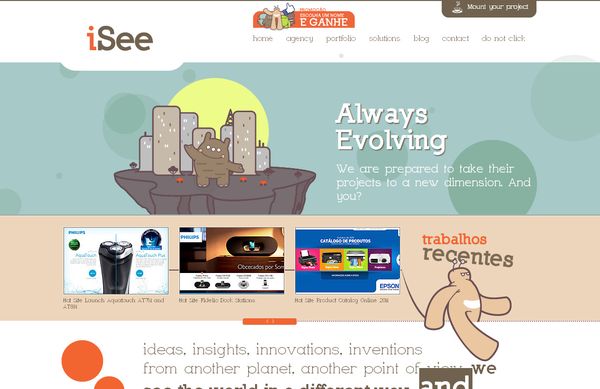
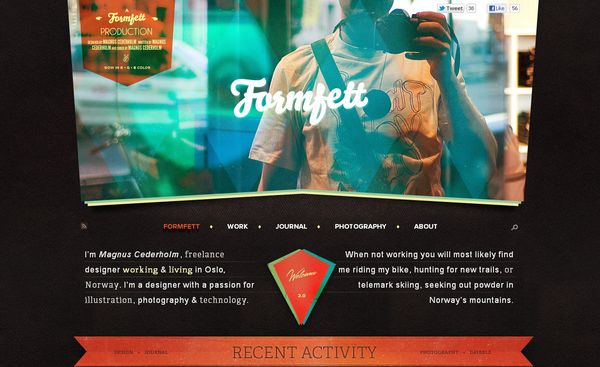
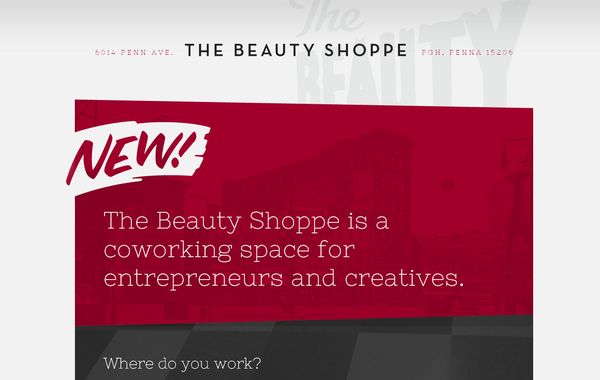
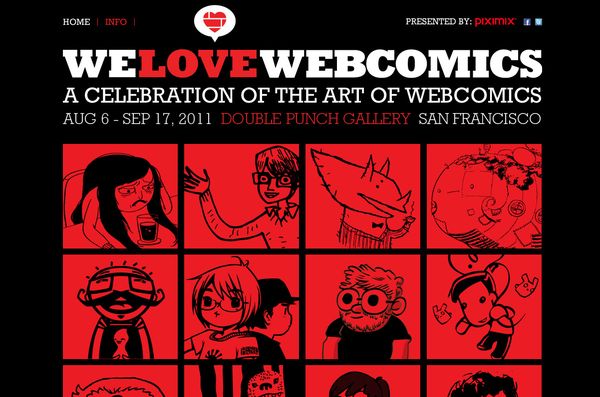
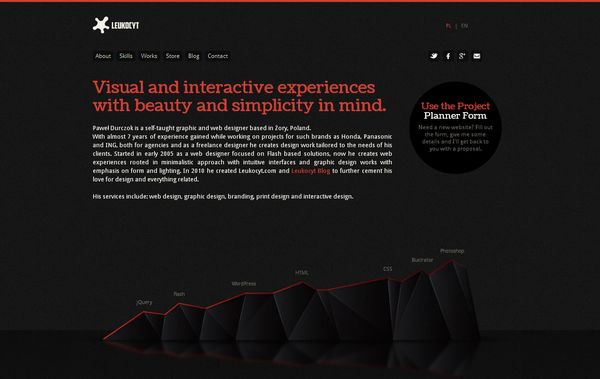
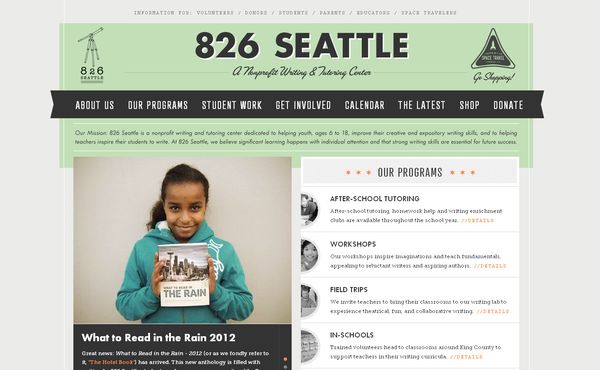
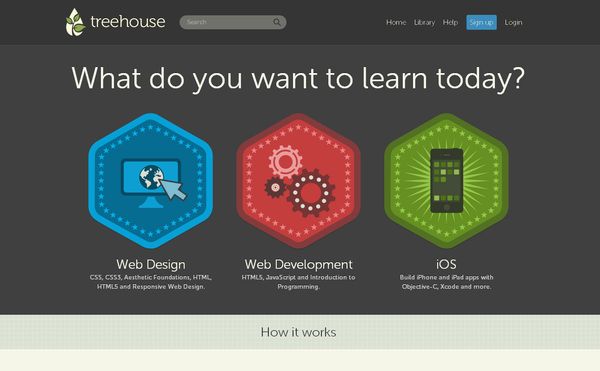
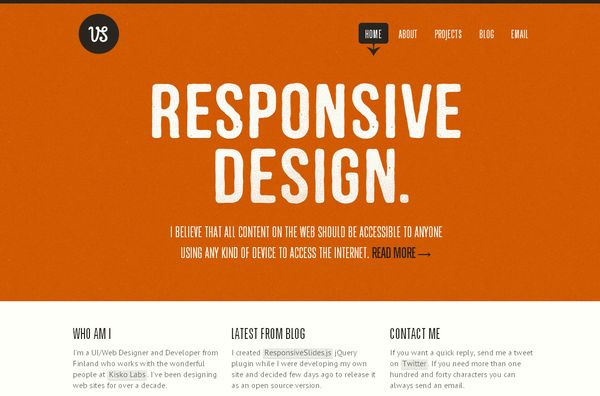
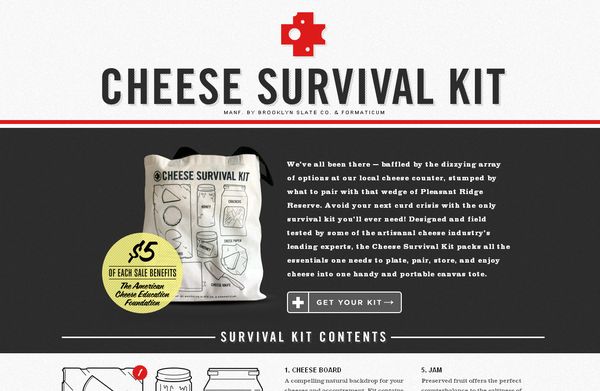
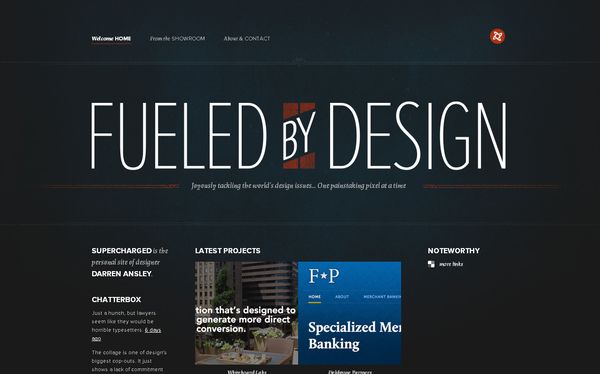
Impressive Examples of Typography Web Design
Redbowlchallenge

Typography is one of the most important aspects of web design.
Use of typography in web design has been increased these days, lots of
web designers try to make their website looks unique, creative and
beautiful by using beautiful set of typography.
Choosing the correct typography for your
website is a very important part of the design process. Here we will
show a selection of very nice usage of huge typo in web design to inspire you to go a little wild on your website typography!













Wednesday, March 28, 2012
Beautiful and Creative Brochure Designs for Inspiration
Brochures are one of the most powerful
marketing tools for companies and organizations. Purpose of brochure may
vary from business to business. Some are designed to display services,
whereas others are focused on selling a product. Don’t forget, your
brochure will act as a first impression of your company for many. Thus,
brochure design inspiration can be incredibly valuable for developing
brochure design ideas.
As brochures represent the brand image of
an organization, you need to make it look as impressive as possible. As
Compared to flyer or a handbill, a brochure usually uses higher-quality
paper, attractive color scheme and appropriate size. If you’re looking
for more of the best design inspiration, then take a look at these
excellent examples of Brochure Design.















Subscribe to:
Comments (Atom)

